UTM Assistant
UI/UX
‘UTM Assistant’ is a mobile app prototype designed to help students at the University of Toronto Mississauga retrieve important course and university-related information without the need of constantly searching the same results over multiple sites. The app prototype mockup was created for the ‘Interactive Media Design’ course at the University of Toronto’s Communication, Culture, Information and Technology program. My role for this project is the manage the members and resources, set timelines/deadlines, and create the prototype based on requirements proposed by the team.
Role
UX Designer
Project Lead
Team Members
5 members including myself
(For privacy reasons, their names will not be disclosed)
Resources Used
Adobe Illustrator
Proto.io
Timeline
2 months
(March 2018 – April 2018)
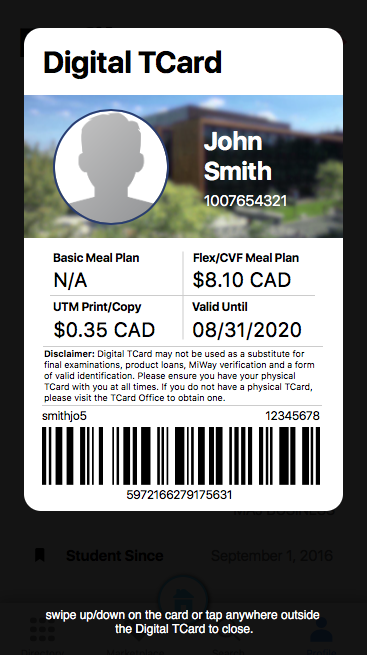
Note about Prototype Demo: Some elements of this project have been modified from the original project submission, such as identification information and contact information, for privacy reasons. However, these modifications do not affect how the application prototype is supposed to work and to be used.
Overview
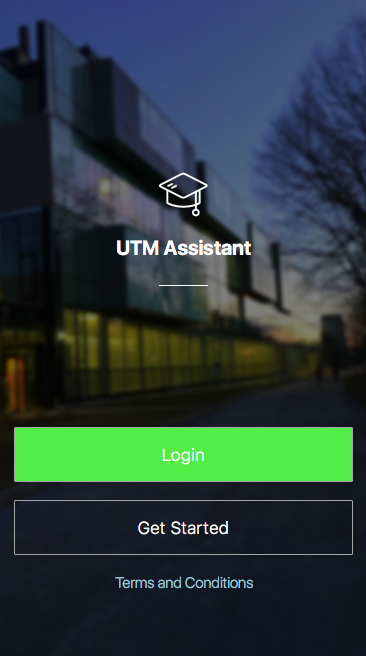
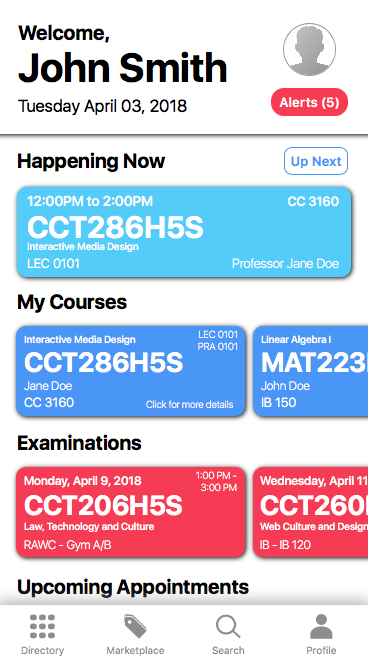
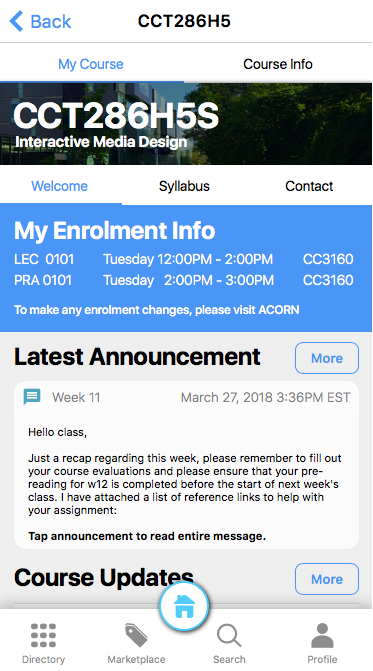
Over the course of two months, we designed a prototype for an app called ‘UTM Assistant’. The app is designed to be an all-in-one solution that helps students at the University of Toronto Mississauga retrieve information regarding their courses and campus itself. During our initial scope research, we found that there are many websites and apps available for University of Toronto students to retrieve different information, however most of these apps lacked clarity and did not provide a singular resource/location to provide the essential information that students tend to need regularly on campus. The finalized prototype is an operational, interactive high-fidelity mock-up with several desired features added to display how they might be functional on a completed, developed mobile app.
The Problem
The problem we chose to tackle was the lack of overall clarity in the information provided to UTM students, as well as the disconnected nature of the campus’ web-based information. Most, if not all of the services were either unavailable via Google search or a web directory. We decided to solve this problem by designing a mobile app tailored to UTM students that would help make this information easily accessible. Our research process included finding and analyzing existing UTM apps and websites, taking note of their strengths and the benefits they had to offer students as well as taking note of where they fell short. Any problems, limitations and considerations were recorded in order to gather data on functions ‘UTM Assistant’ could achieve and what it could not.
Our Solution
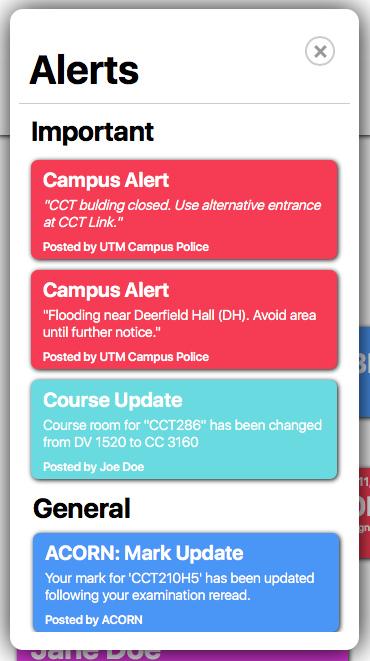
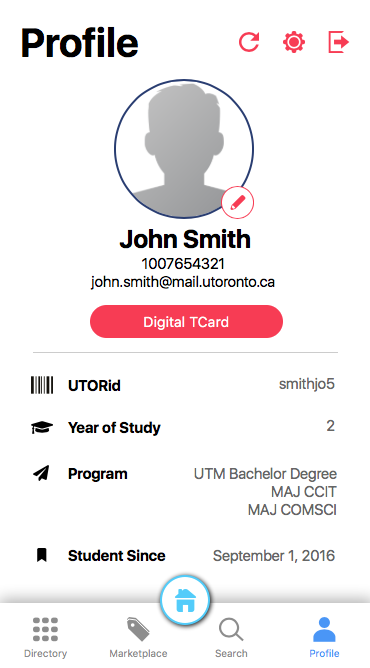
The design of the application primarily consists of both a tile-based approach and a boxed-table layout approach. The tile-based approach, where each element, bullet or section is in its own standalone tile, is primarily situated on our home, directory, alerts and schedule screens, and provides a modern mobile-UI style which helps readability and usability (transition from one screen to another easily). Furthermore, the tile-based approach allows the app to group relevant information together and helps to distinguish each block of information from another.
The app intends for users to have a “grab n’ go” approach to our system; Unlike the current pattern of problematic UofT websites where most of the information is hidden in hyperlinks, PDF documents that are individually downloaded, or separate departments and categories. Their style of design is even less accessible as the information is only conveyed in mass-text form.
Key Features
During our preliminary research, we identified six key features that were essential to include in our application based on students’ requirements.