Smart Shopping Card UX/HCI Design
UI/UX, HCI
The smart shopping cart prototype, designed for a proposed device built onto the handles of shopping carts, allows customers to view their location within the store, search/locate items, and call for staff assistance directly from their shopping cart. The project was created for the ‘CCT380: Human Computer Interaction and Communication’ course at the University of Toronto’s Communication, Culture, Information and Technology program. As a team, we conducted research on our primary user group to determine their needs and user requirements and created variations of interface designs that satisfies those needs and requirements.
Role
Lead UX Designer
Team Members
Jonathan Ho
Jessica Ly
Xindi Weng
Resources Used
Balsamic (Wireframe)
Adobe Xd CC
Adobe Illustrator CC
Timeline
4 months
(September 2018 – December 2018)
The Problem
During our preliminary research, we found that finding items and staff members in large department stores and supermarkets can be challenging typically due to confusing store layouts, poor signage or vague categorization around the store. This causes the shopping experience to require more effort than what it should entail, leading to negative feelings such as frustration, anger, and anxiety. Although there are self-help technologies in use (ie. self-checkout, Amazon GO and portable cart scanners), we found that there were not many devices used by shoppers that has a locator or call functionality.
Our Solution
From our research, we found our target users’ needs can be split into two main sections: being able to find the products they are looking for, and being able to receive staff assistance. In order for these needs to be fulfilled the interface must be: simple, efficient, effective, usable, easy to utilize, easy to learn and remember, and not create or add onto any feelings of frustration or anxiety. This requires the interface to be: have prominent buttons, clear logical button labels, easy to understand task flow, require a low level of cognitive load, product search feature, product item description, product and cart location on a map, directions to the item from the cart, and calling screen for the status of staff assistance.
Usability Testing
Four usability testing sessions were conducts to test the functionality and design of our product: Preliminary draft design testing, low-fidelity testing, medium-fidelity testing and high-fidelity testing. For each testing session, we had around 8-12 students test our prototype. Each student was given a scenario/prompt and a persona to act out on our prototype and members of the group observed and evaluated their actions, thoughts and interactions.
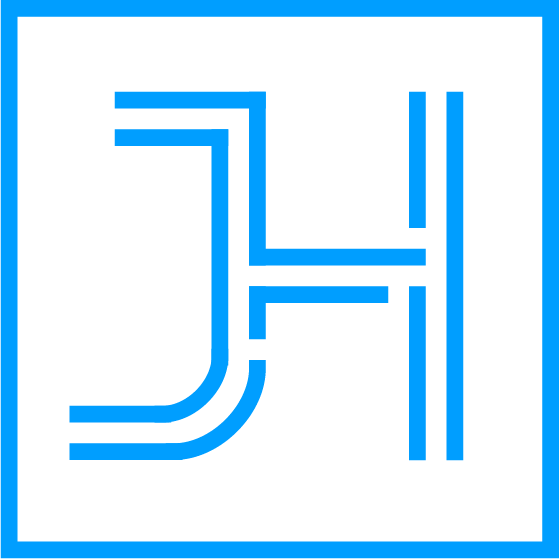
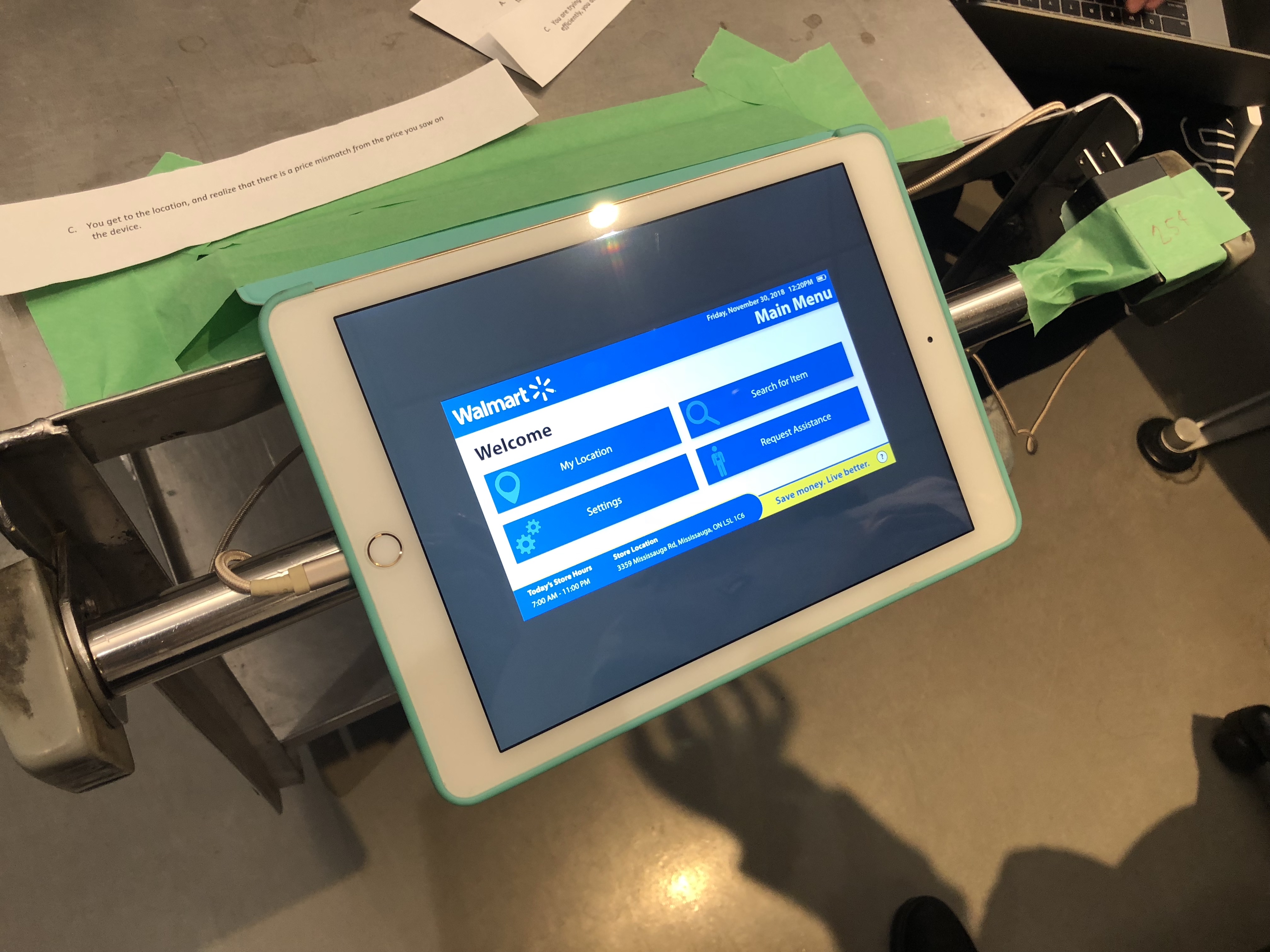
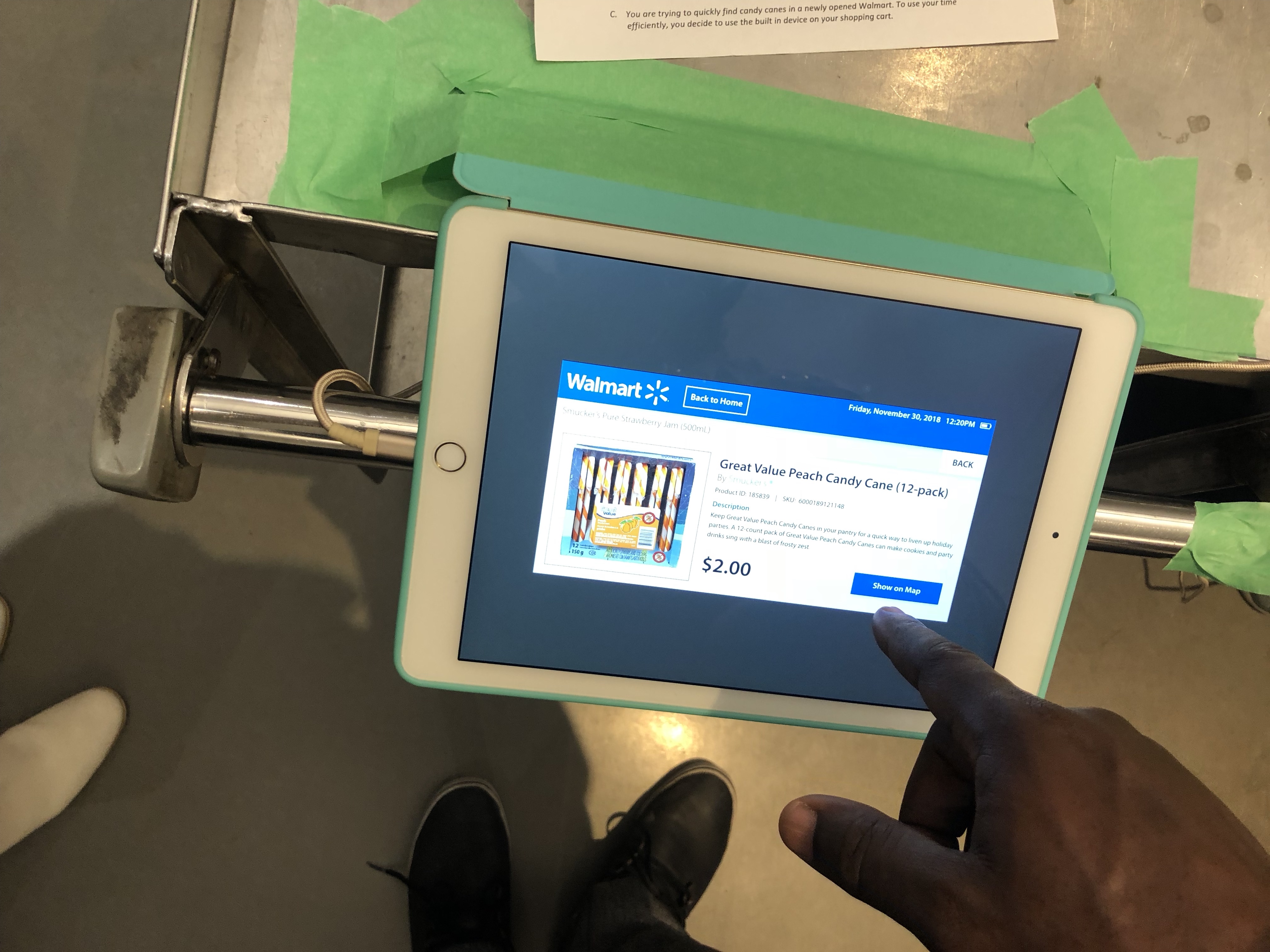
For the testing sessions, we were unable to obtain a shopping cart and a small-screened device (ie. iPad Mini or iPhone XS Max) that suited our prototype. Instead, we used an iPad Air 2 device to mimic the device and asked users to imagine the screen itself to be smaller in size. Below are some images of our prototype testing session set up. Additionally, we used a mail cart instead of a shopping cart provided by the university campus.
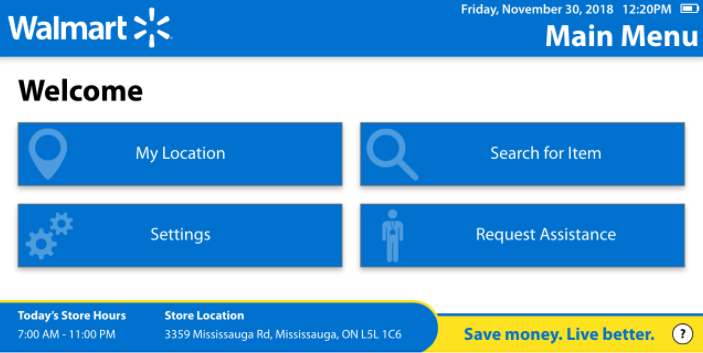
Prototype Demo
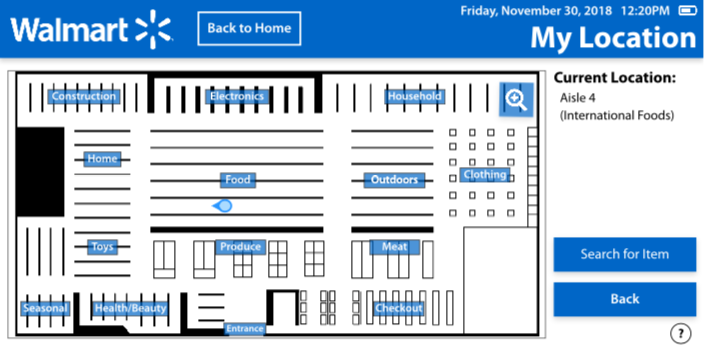
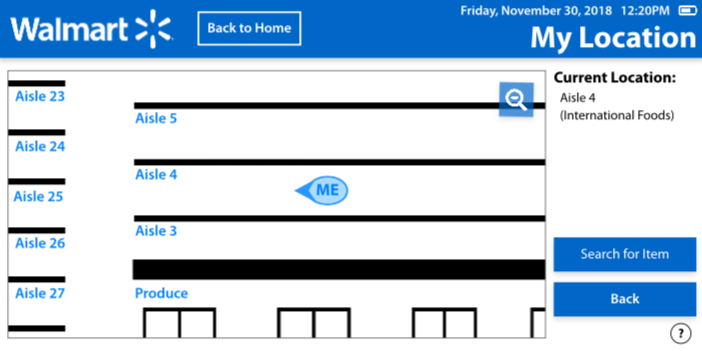
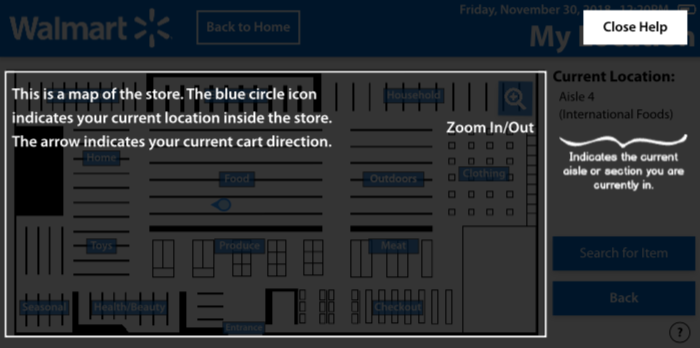
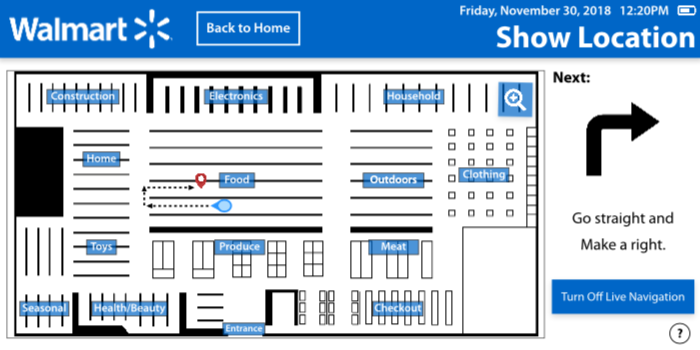
My Location Functionality Demo
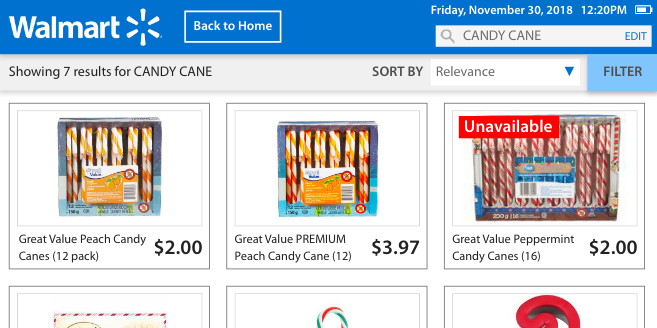
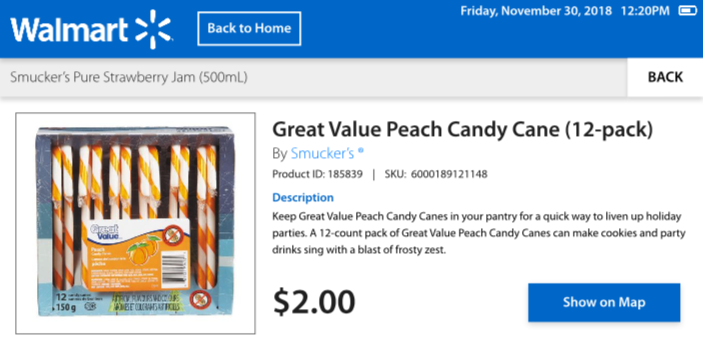
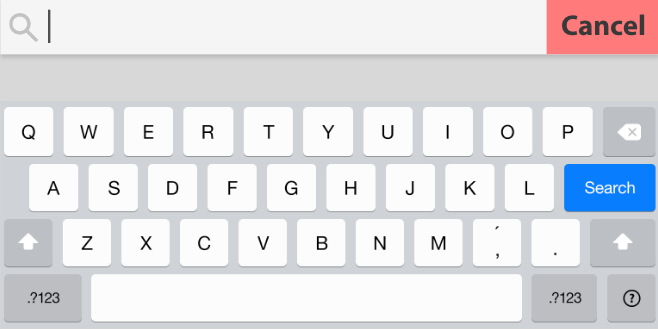
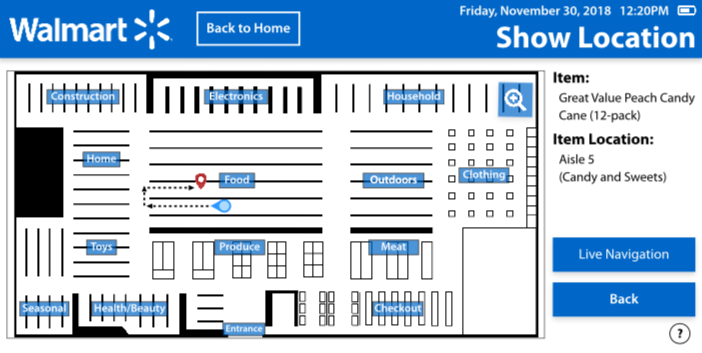
Product Search Functionality Demo
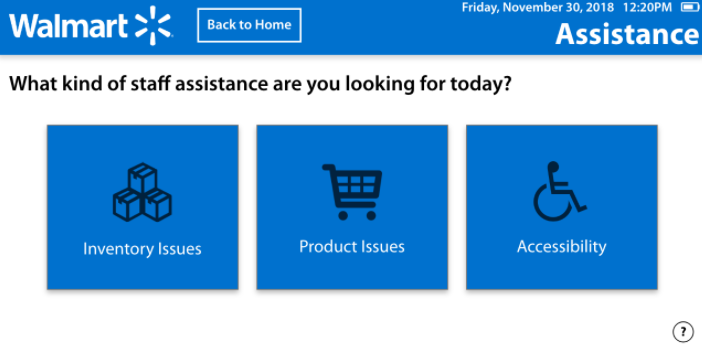
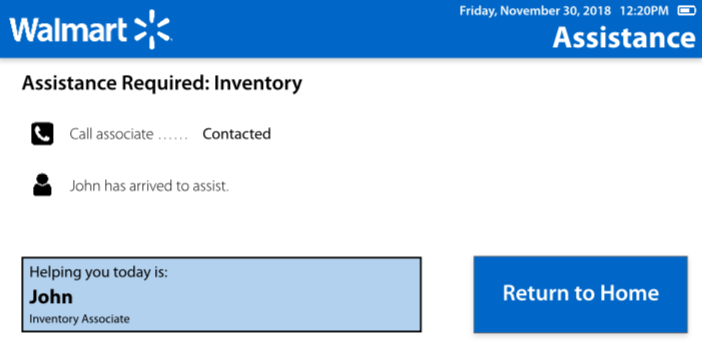
Final Mockup Design
Walmart logo, product images and product descriptions were obtained from the Walmart website. Images and product content belong to Walmart Inc. and used under fair-use for educational purposes only. Icons were provided by Adobe.
The smart shopping cart user interface can be modified to adapt for specific stores. This design was made to adapt the Walmart branding.