Memeorable
UI/UX, Web Development
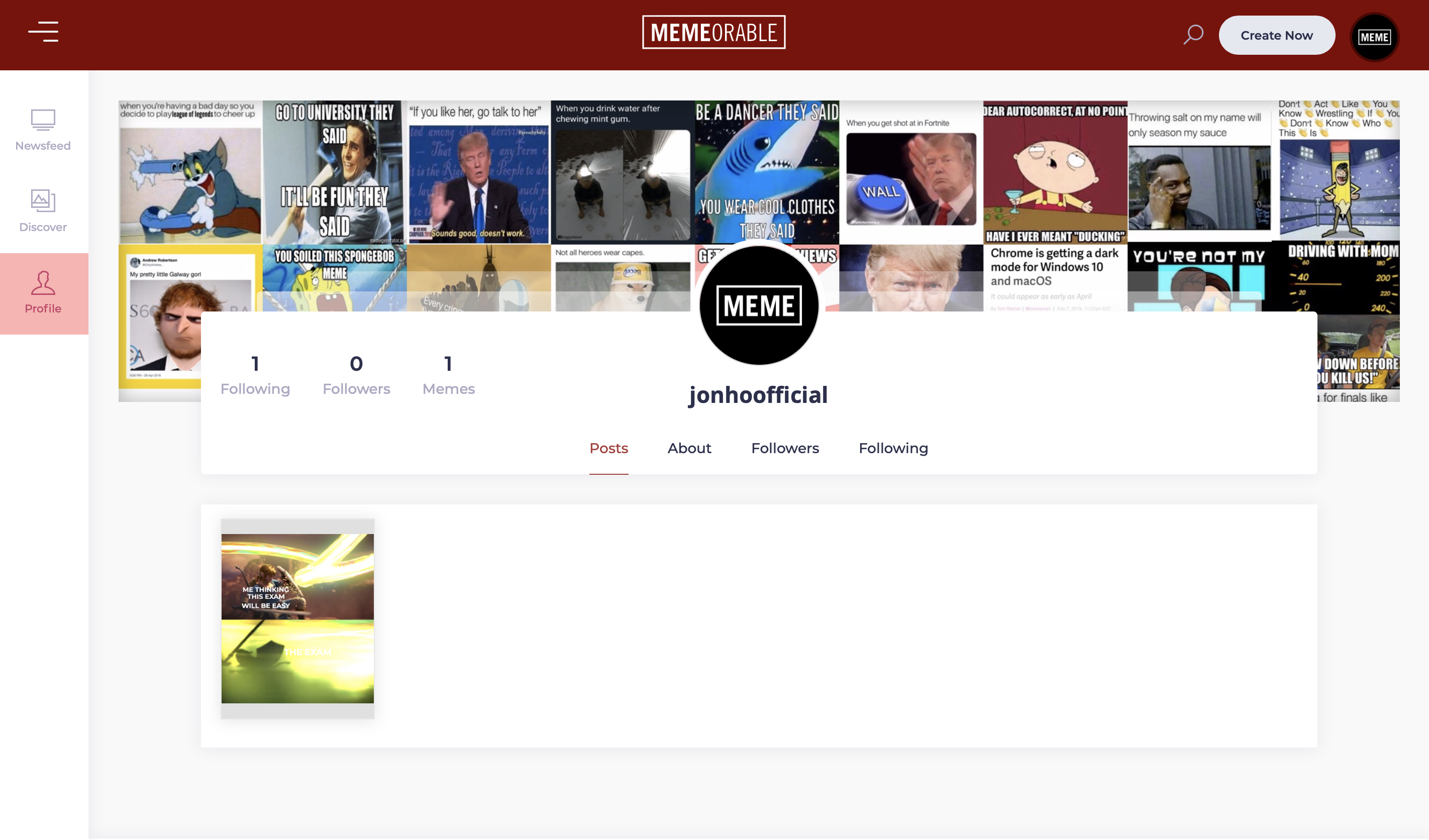
Memeorable is a social media platform for users to view memes, and for creators to upload templates and share their creations with others. The project was created for the ‘Introduction to Software Engineering’ course at the University of Toronto. The course provided us an opportunity to create a full-stack project from scratch while managing its development progress using the agile/SCRUM methodology taught in the course.
Role
UX Designer
Lead Frontend Developer
Team Members
Jonathan Ho
Lukasz Dworakowski
Daniel Salazar
Yuchi (Agnes) Lin
Lance Santiago
Brendan Doyle
Ahmed Quarmout
Resources Used
HTML/CSS
Bootstrap
MongoDB
AngularJS
NodeJS/Express.JS
Timeline
4 months
(January 2019 – April 2019)
Key Features
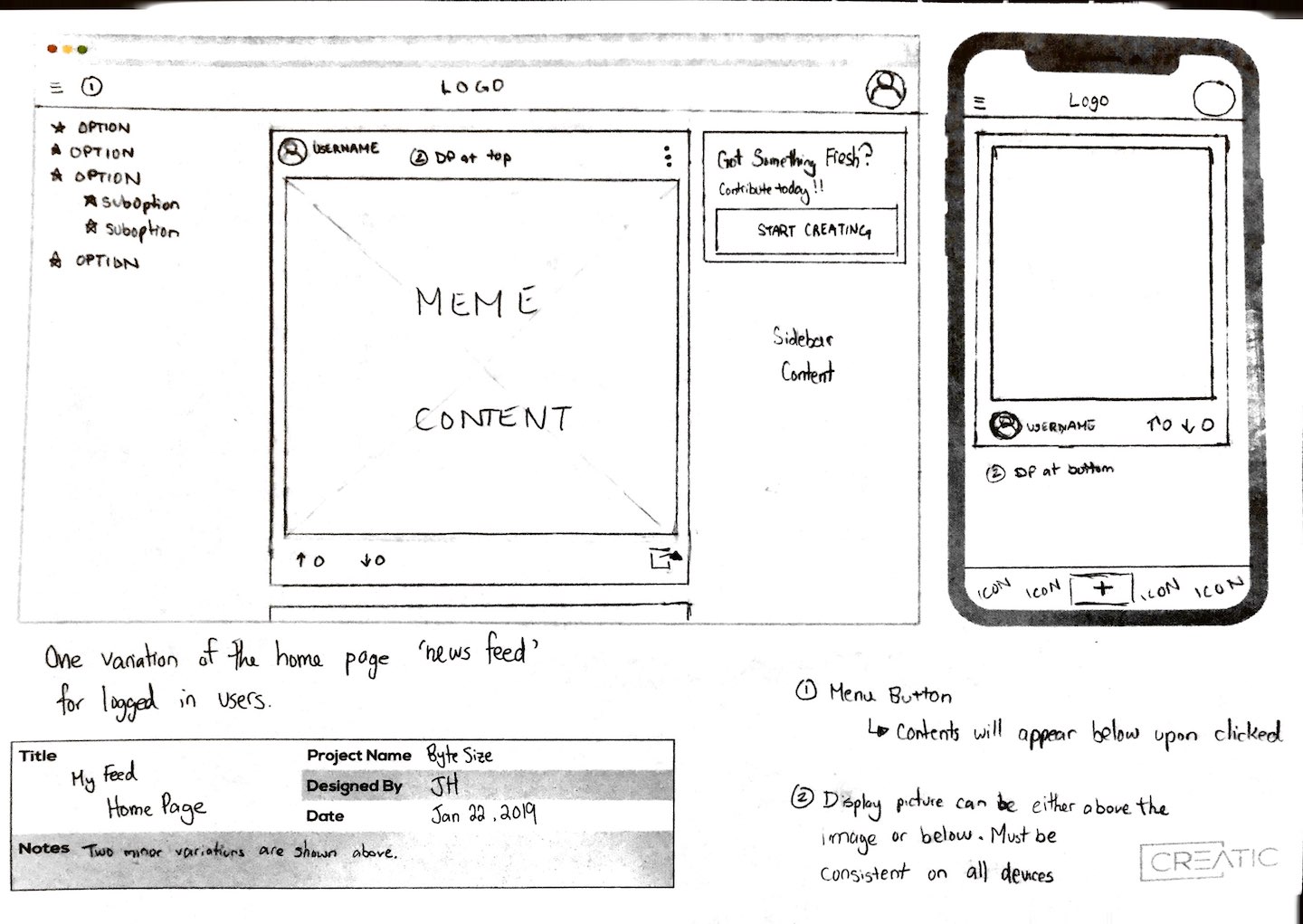
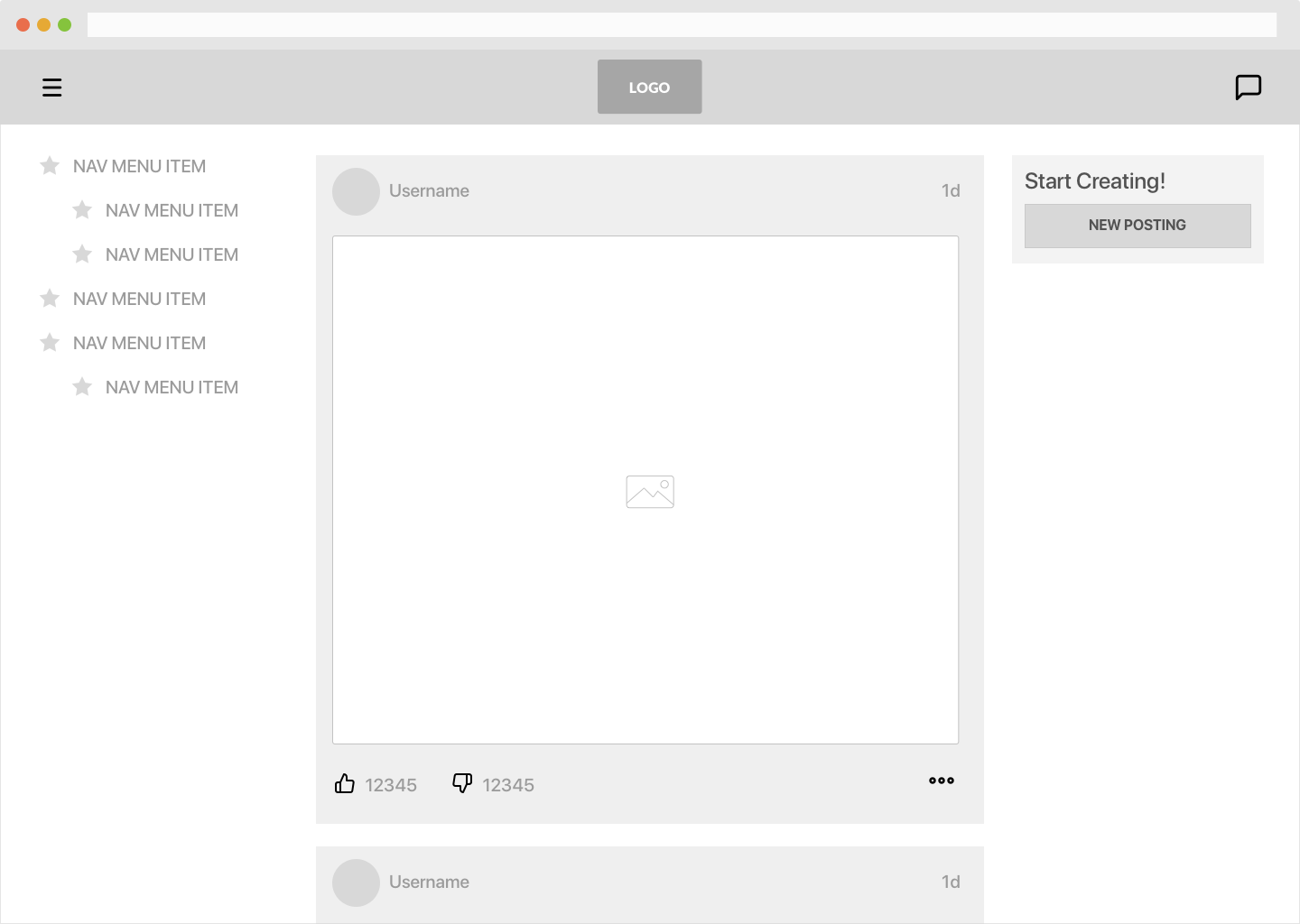
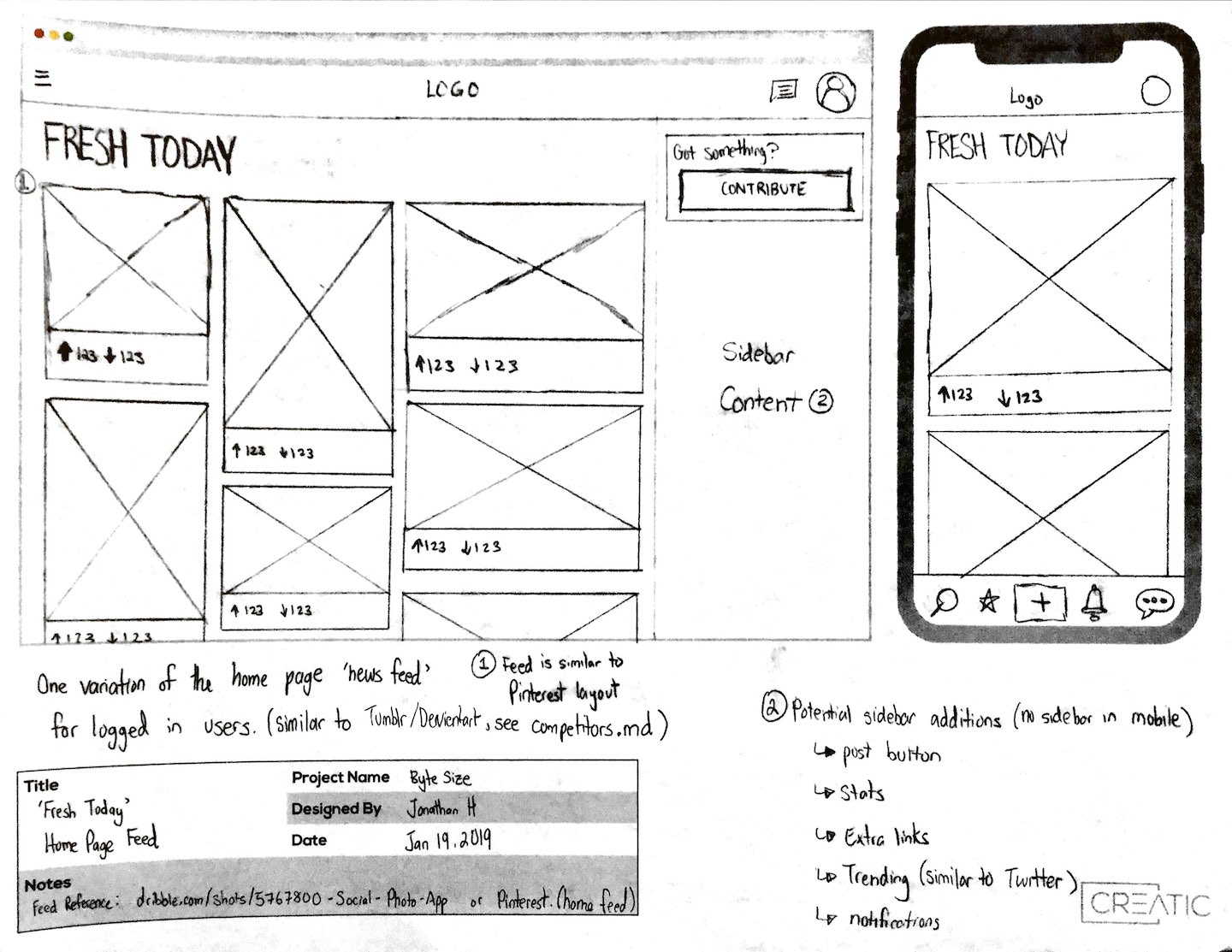
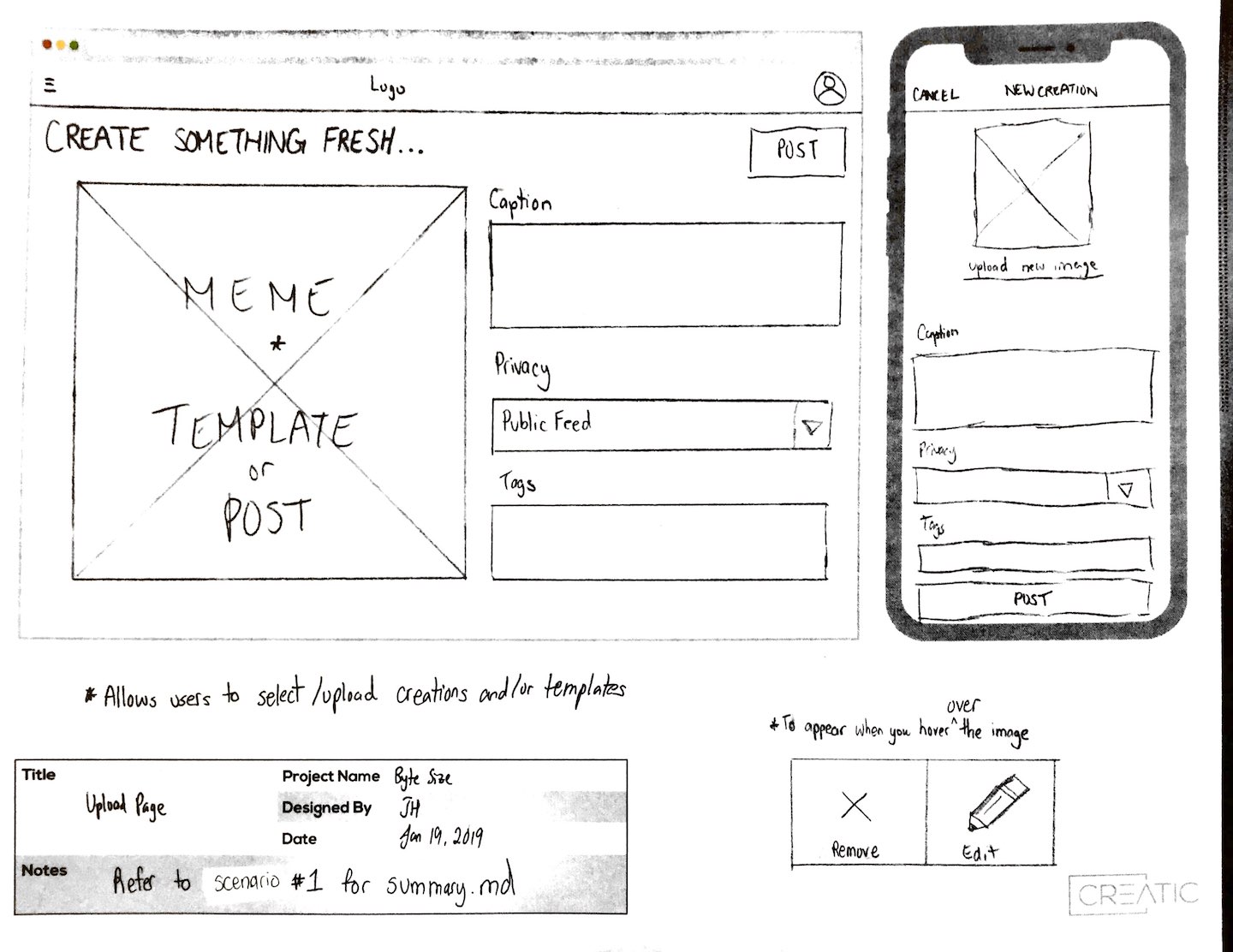
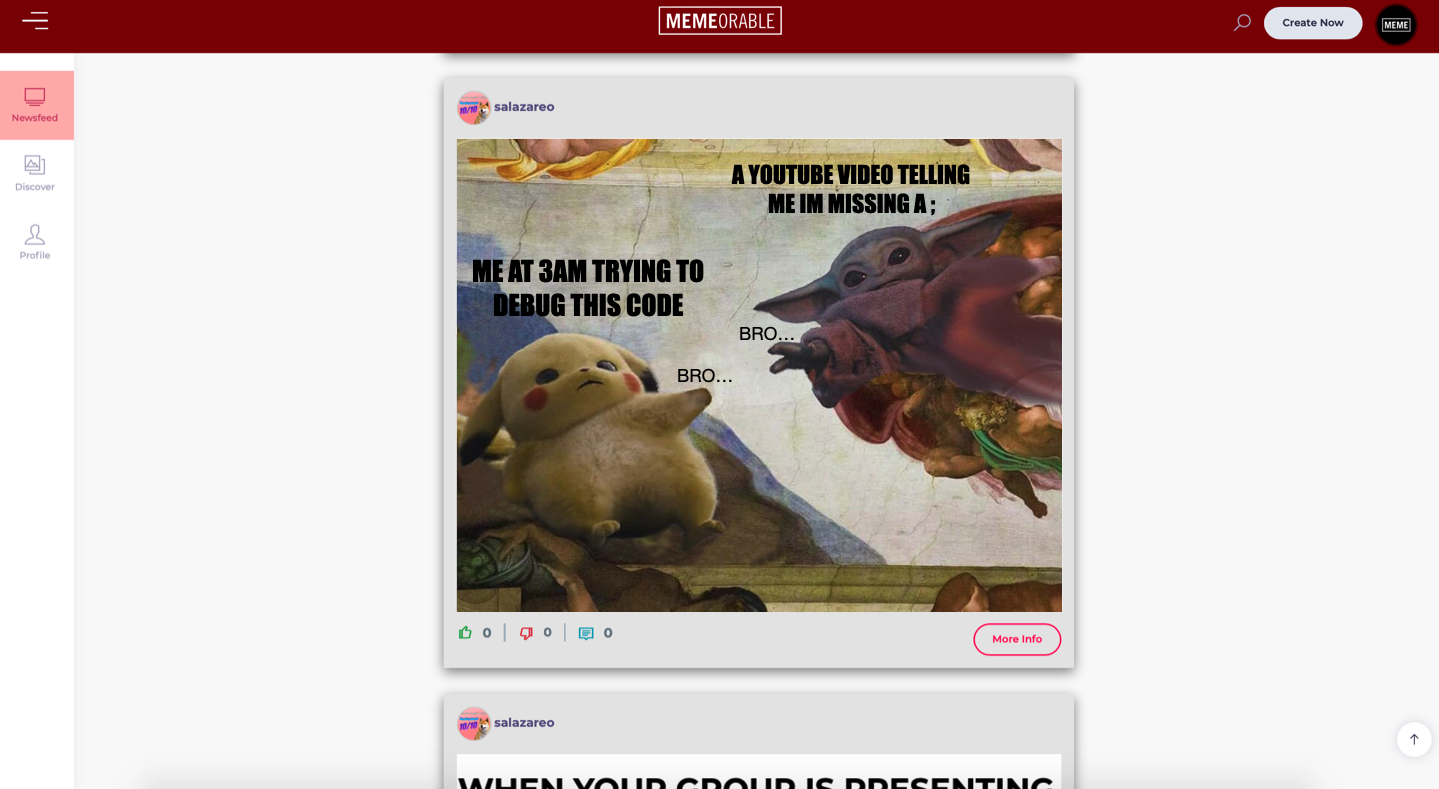
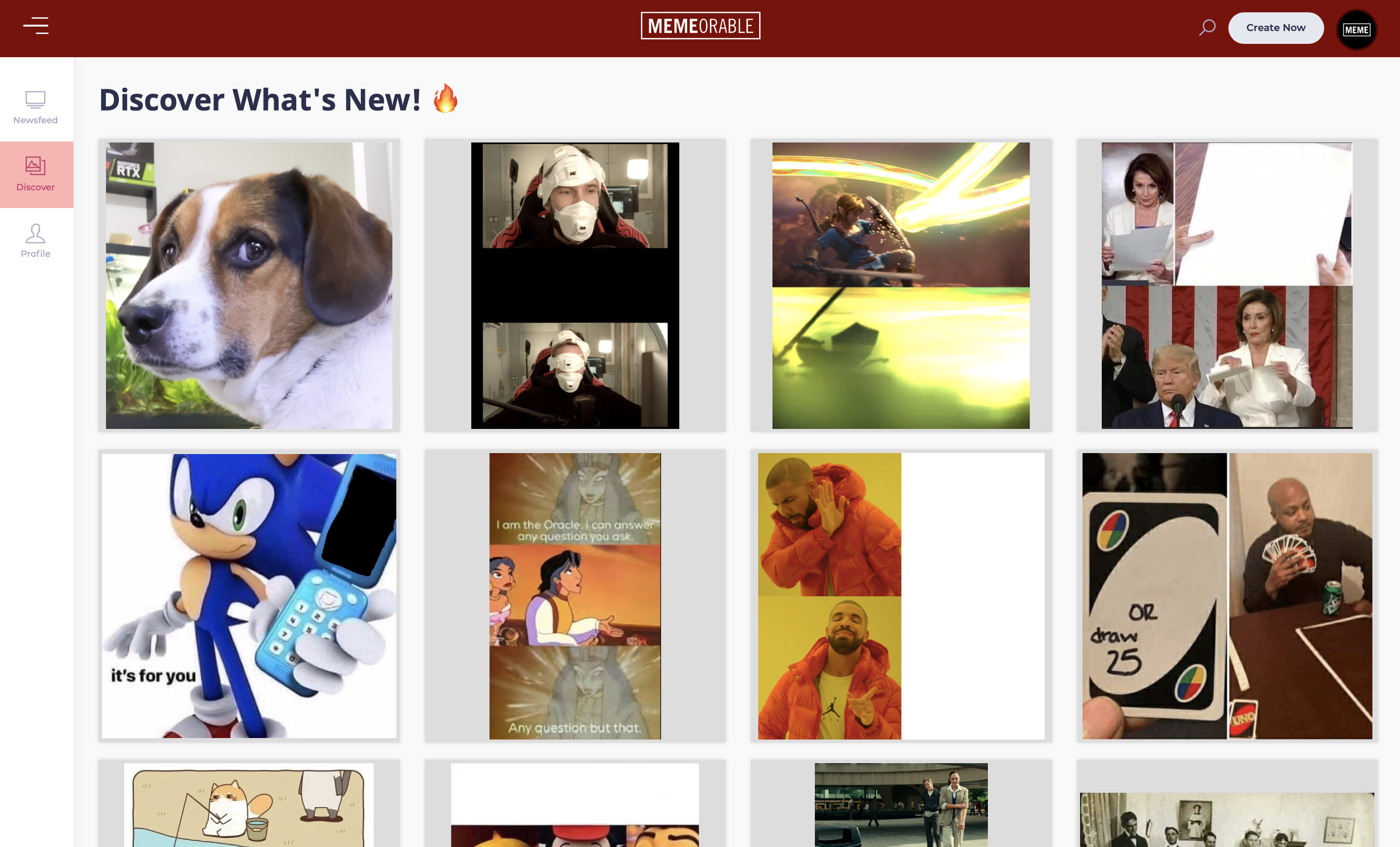
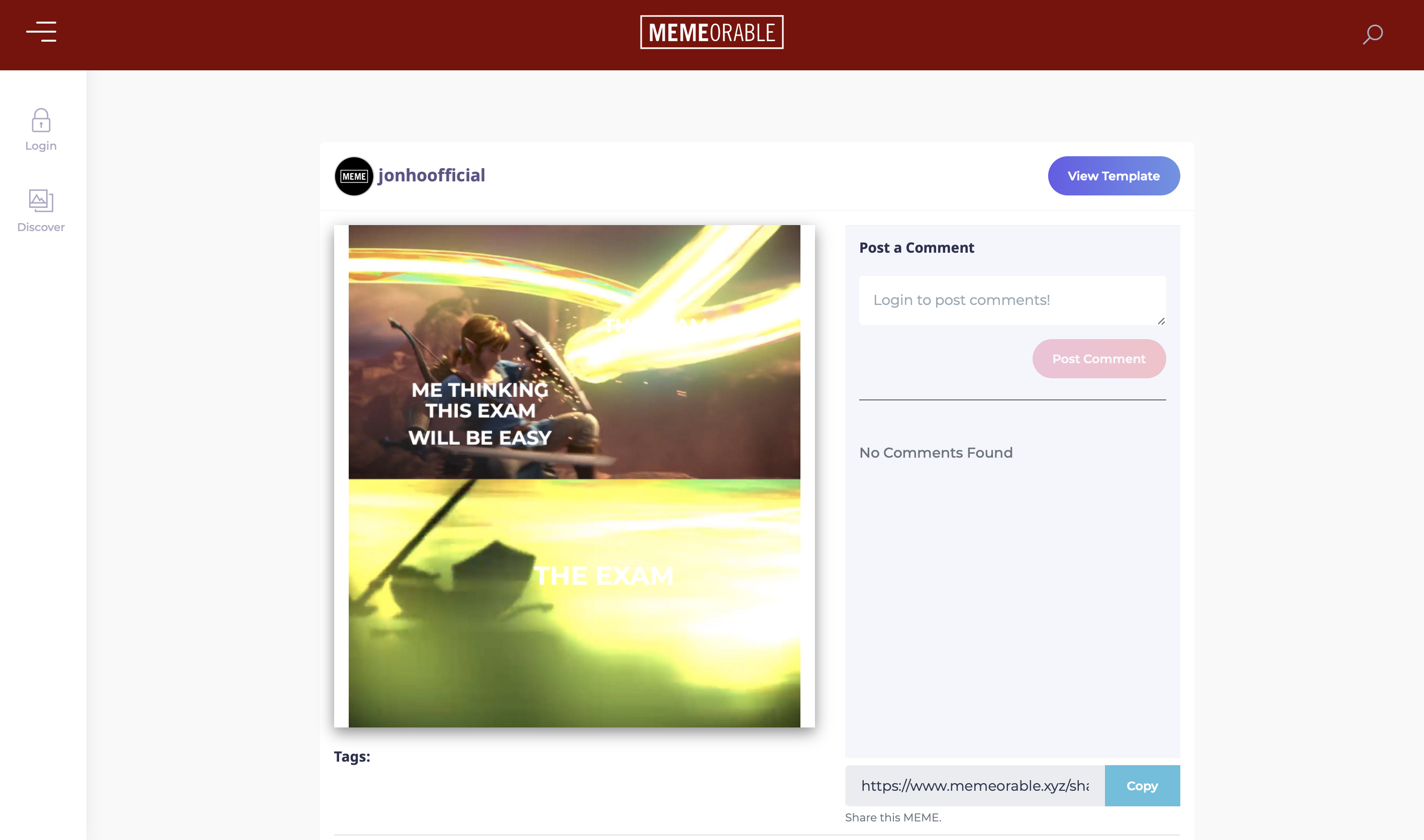
Overall Design
The platform was designed to simulate a feed-driven site, similar to many popular social media platforms such as Facebook and Instagram, using the content created/uploaded to our site. The design focused on having an accessible and user-friendly interface for users, while ensuring content is delivered and viewed easily and effectively on the platform.
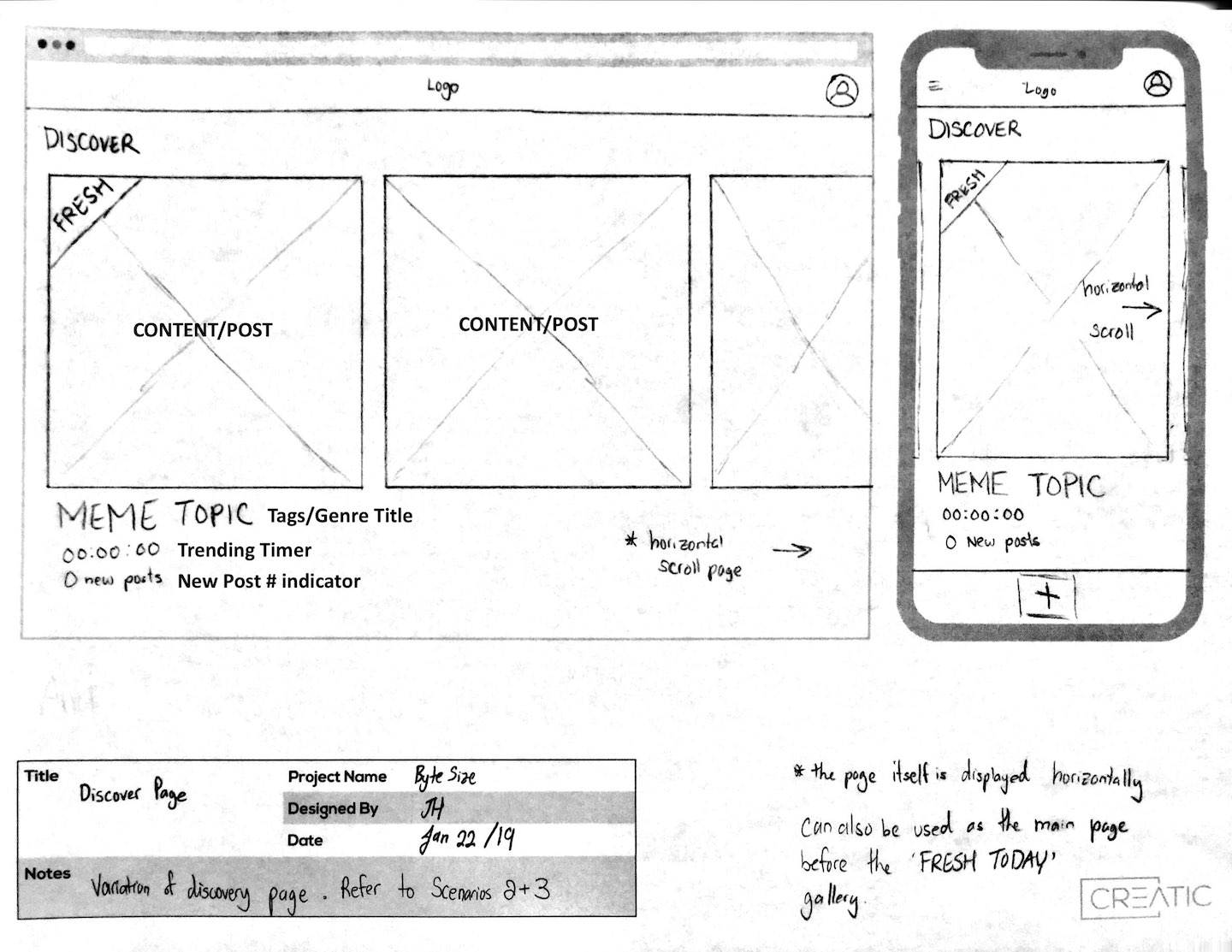
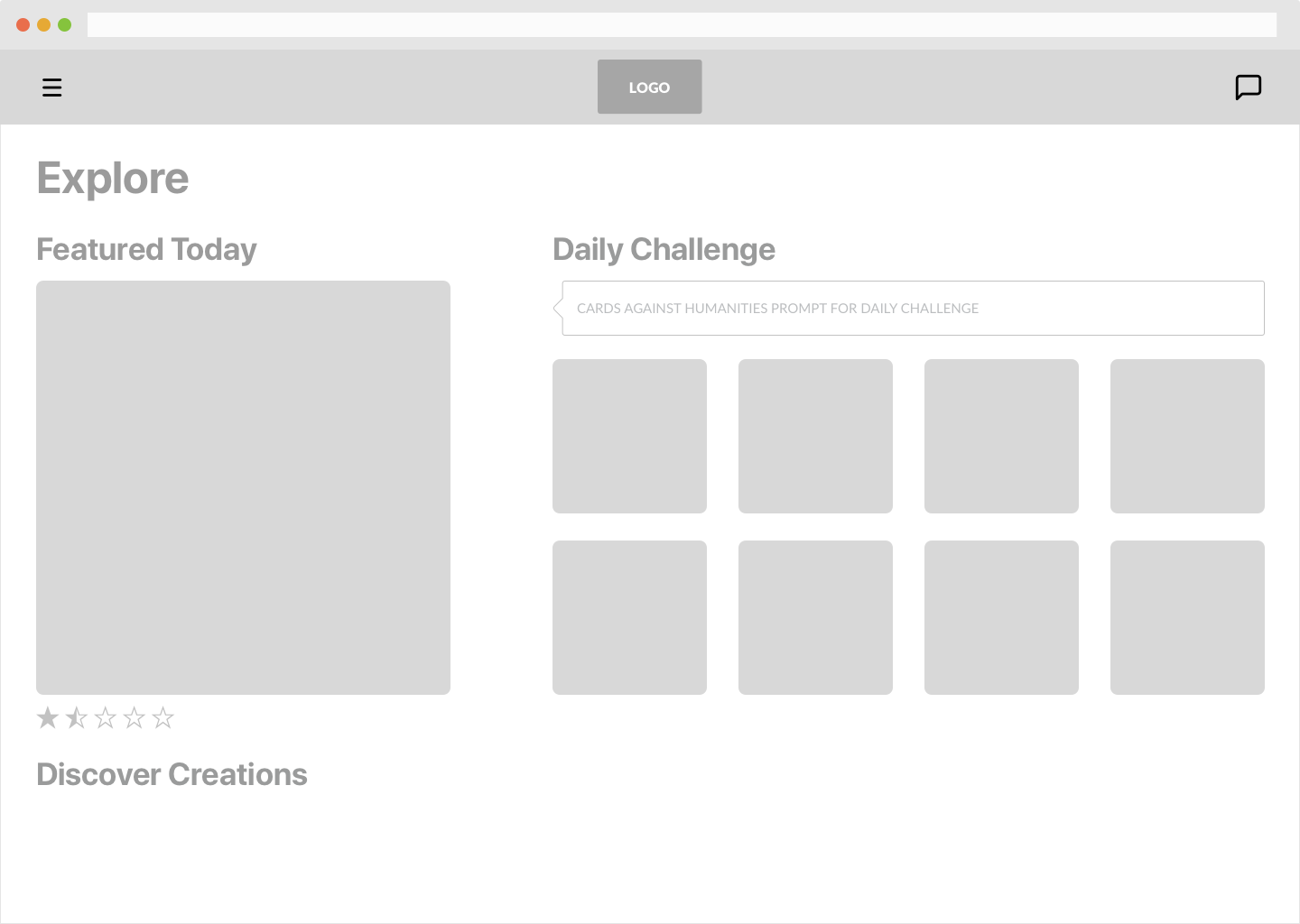
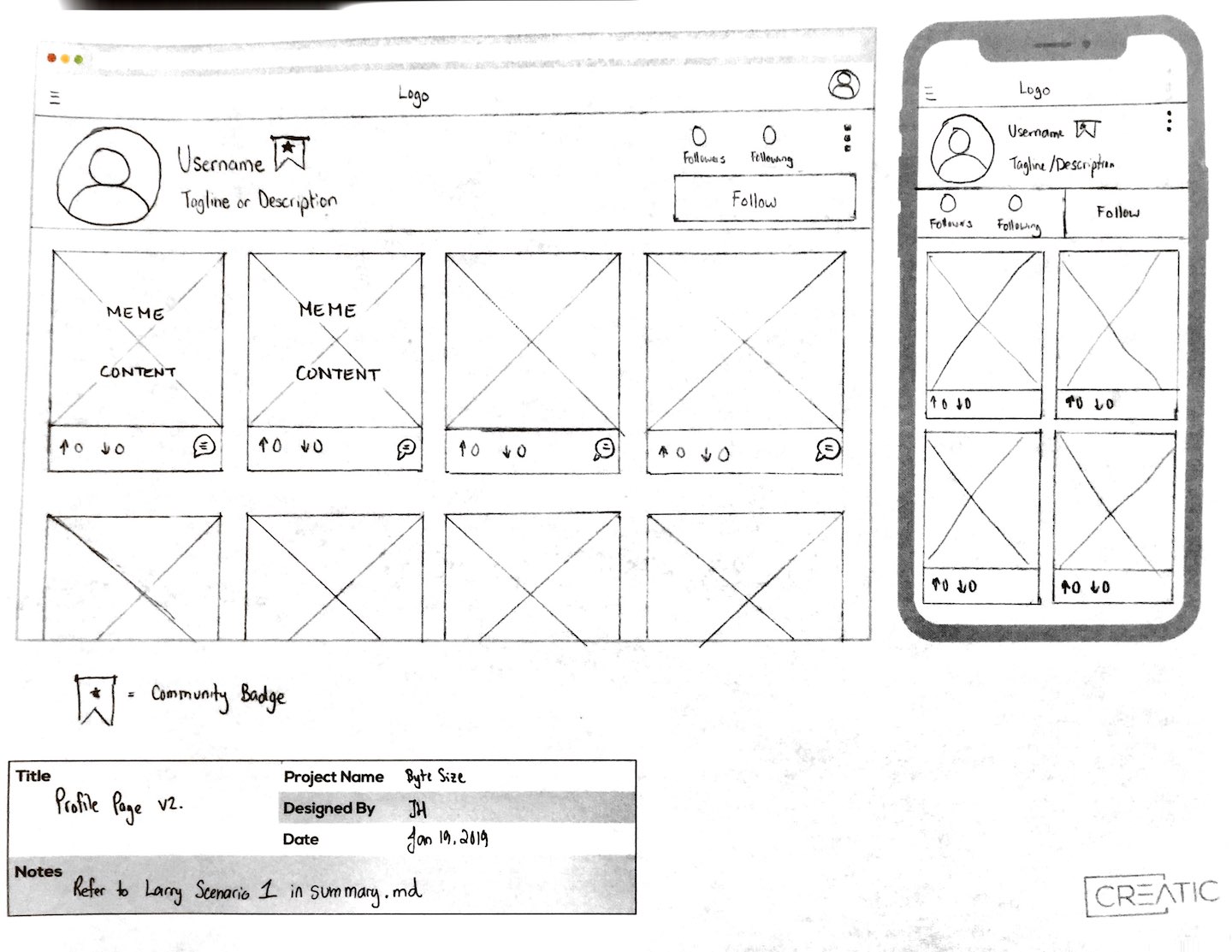
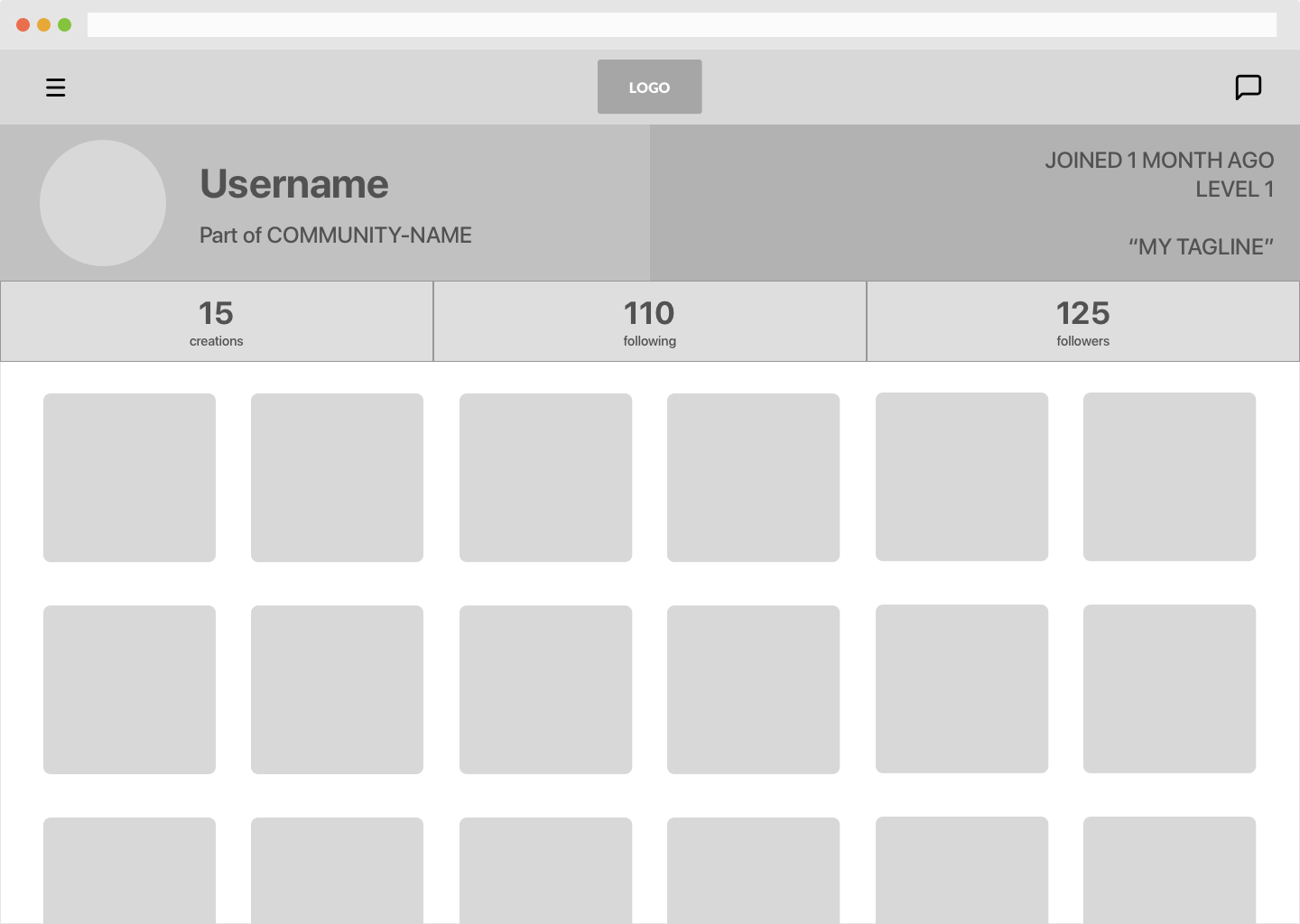
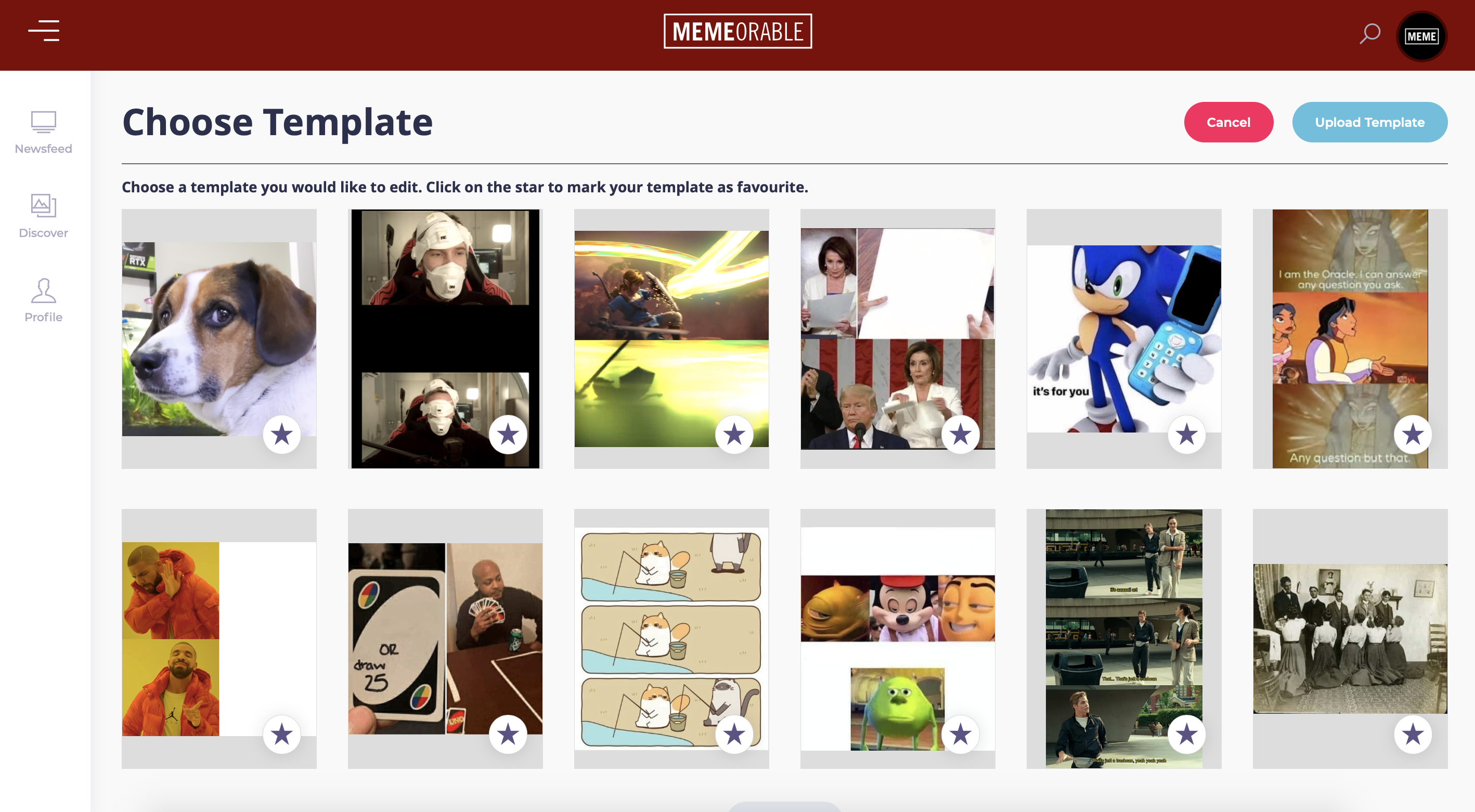
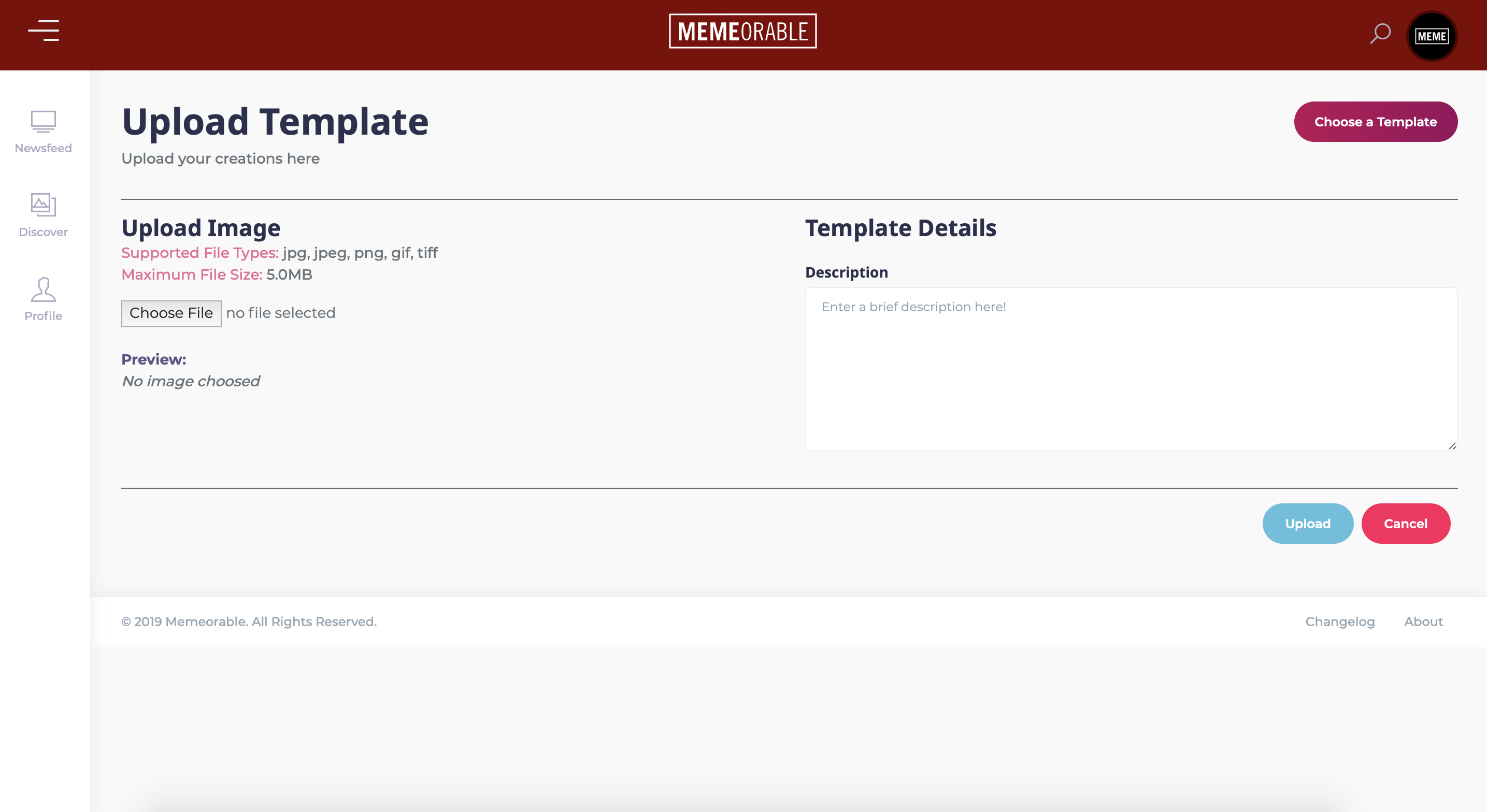
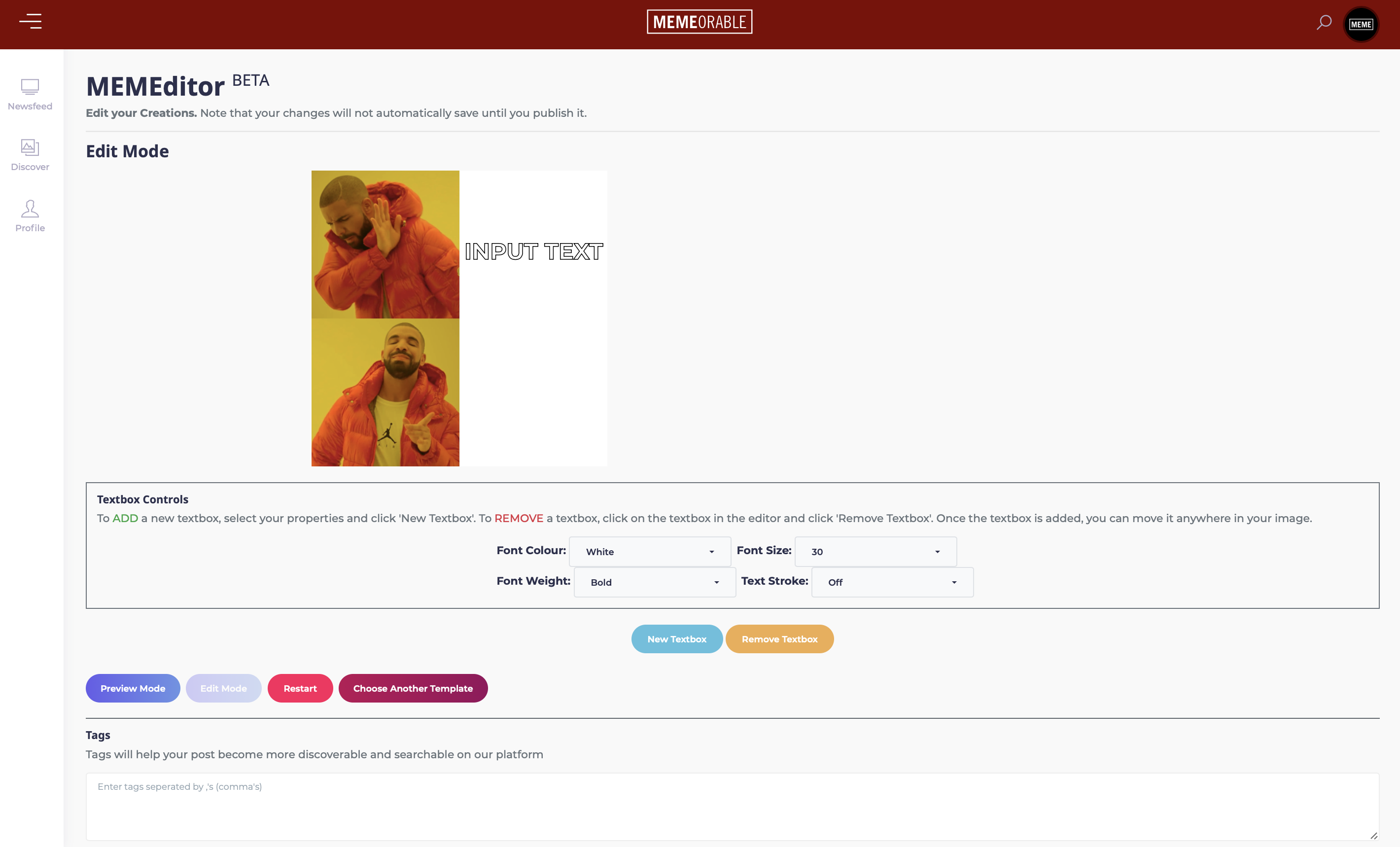
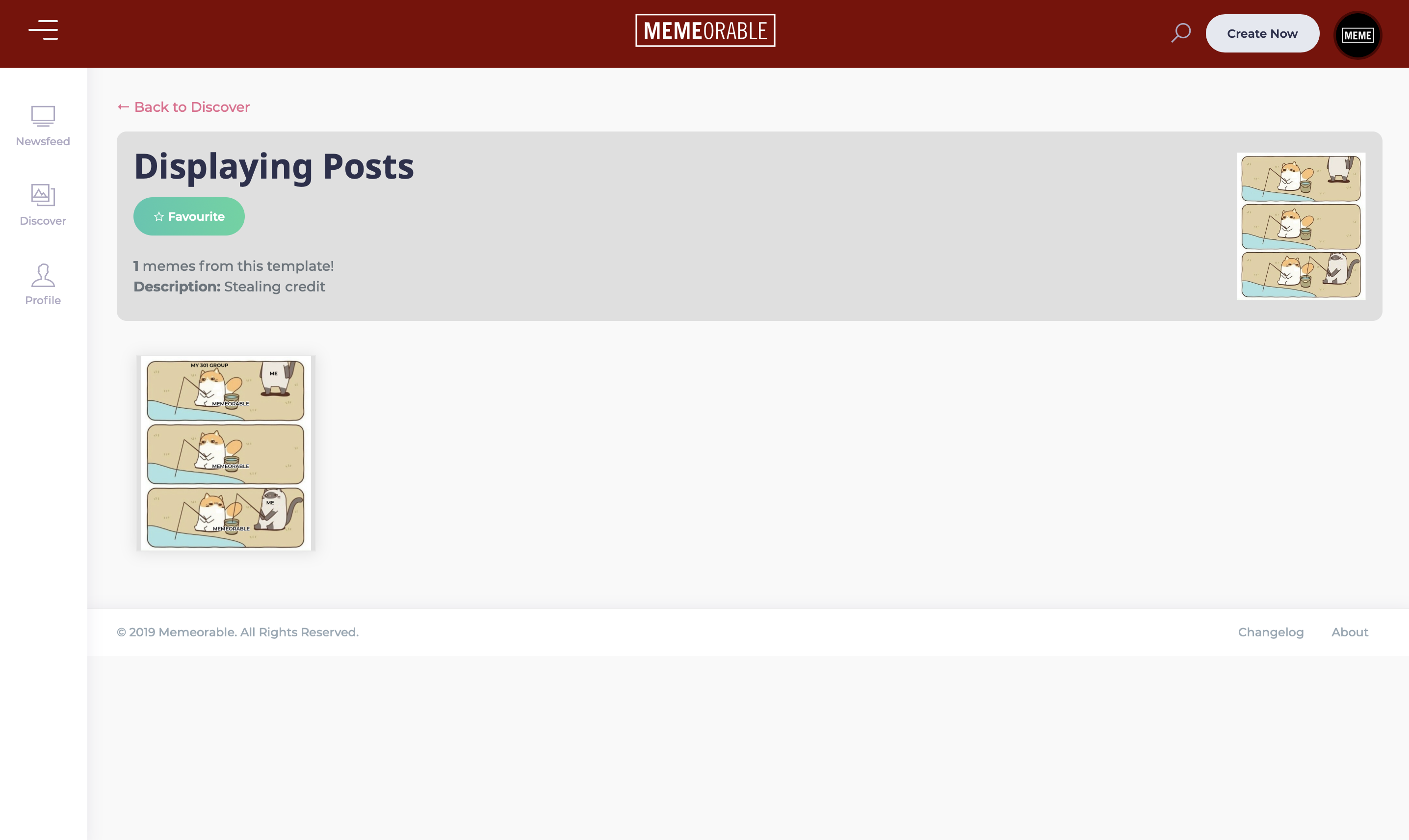
As a team, we decided that our platform required 4 main screens/functionalities: A home page personalized feed, A “discover” posts page, a profile page and an upload/editing page. From there, we looked at various designs of these screens on existing social media sites such as Instagram and Pinterest to draft a design that could be ideal to presenting the content uploaded and created on our platform. Once we drafted some possible user interface designs for our platform, we looked into the user experience of the site, whether or not it is simple and intuitive to all users on all devices.
Development Tools
The site is built using HTML5, CSS3 and Bootstrap 4 to provide a responsive framework, and NodeJS and MongoDB to provide a seamless integration with our API calls and database storage.
Frontend Development Tools
Backend Development Tools
Process
The project was managed using the Agile Scrum methodology consisting of 5 two-week sprints. With a large project team, the team was organized into smaller sub-teams with some members floating between the different sub-teams. One sub-team focused on the front end design while the others sub-teams worked on the core functionalities and features in the back end. All team members were involved in testing the features and ensure the feature meets the project’s expectations.
Process Highlights
Challenges
Throughout the project, we encountered a couple challenges/obstacles that affected the progress of our project development:
To overcome all the challenges we encountered throughout the project, we ensured: