EDUConnect Usability Research
UI/UX, HCI
EDUConnect is a multi-phase term project for the course ‘CSC318: The Design of Interactive Computational Media’ at the University of Toronto Mississauga. This project is being completed using the guidelines set by the CHI 2019 Student Design Competition and completed with the intentions of submitting the project for the competition. Given the CHI 2019 design theme “Weaving the Threads of CHI”, we decided to create an application to help undergraduate students better connect with other students and faculty at a post-secondary institution in order to help improve students’ academic performance.
Role
UX Designer
Research Facilitator
Team Members
Jonathan Ho
Ramy Esteero
Arash Gholami
Devamardeep Hayatpur
Lyle D’souza
Resources Used
Pencil/Paper Prototype
Timeline
4 months
(September 2018 – December 2018)
The Problem
In university, our team noticed that many undergraduate students are social isolated from their peers and faculty. We found that many students follow a similar pattern: attend class, listen to the lecture, and then leave; without any significant interactions with their classmates or professors. We believe this pattern can impact their academic performance.
Our Process
This project has five phases, each with a set of expectations and goals to help design, develop, and evaluate a software tool that addresses the competition theme.
- Project Proposal – Brainstorm ideas for the term project; come up with a user group and a type of task or problem that would benefit from interaction with an application with multiple views.
- User Needs and Analysis – Understand the problem being addressed, its set of pertinent users, and the issues/constraints that are involved in the problem. Done by conducting field studies (observation, interview, survey) and performing an analysis on the gathered data to acquire relevant information.
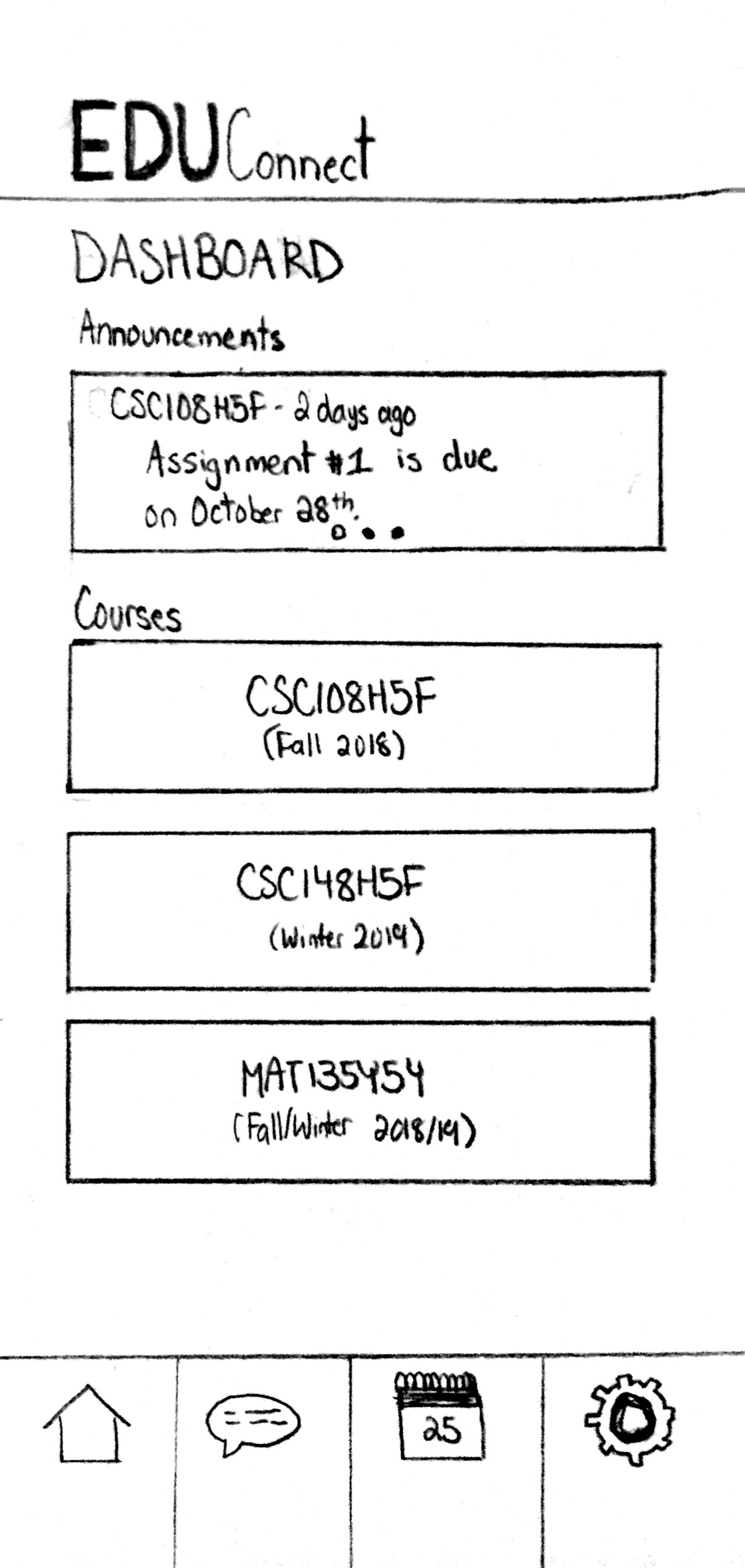
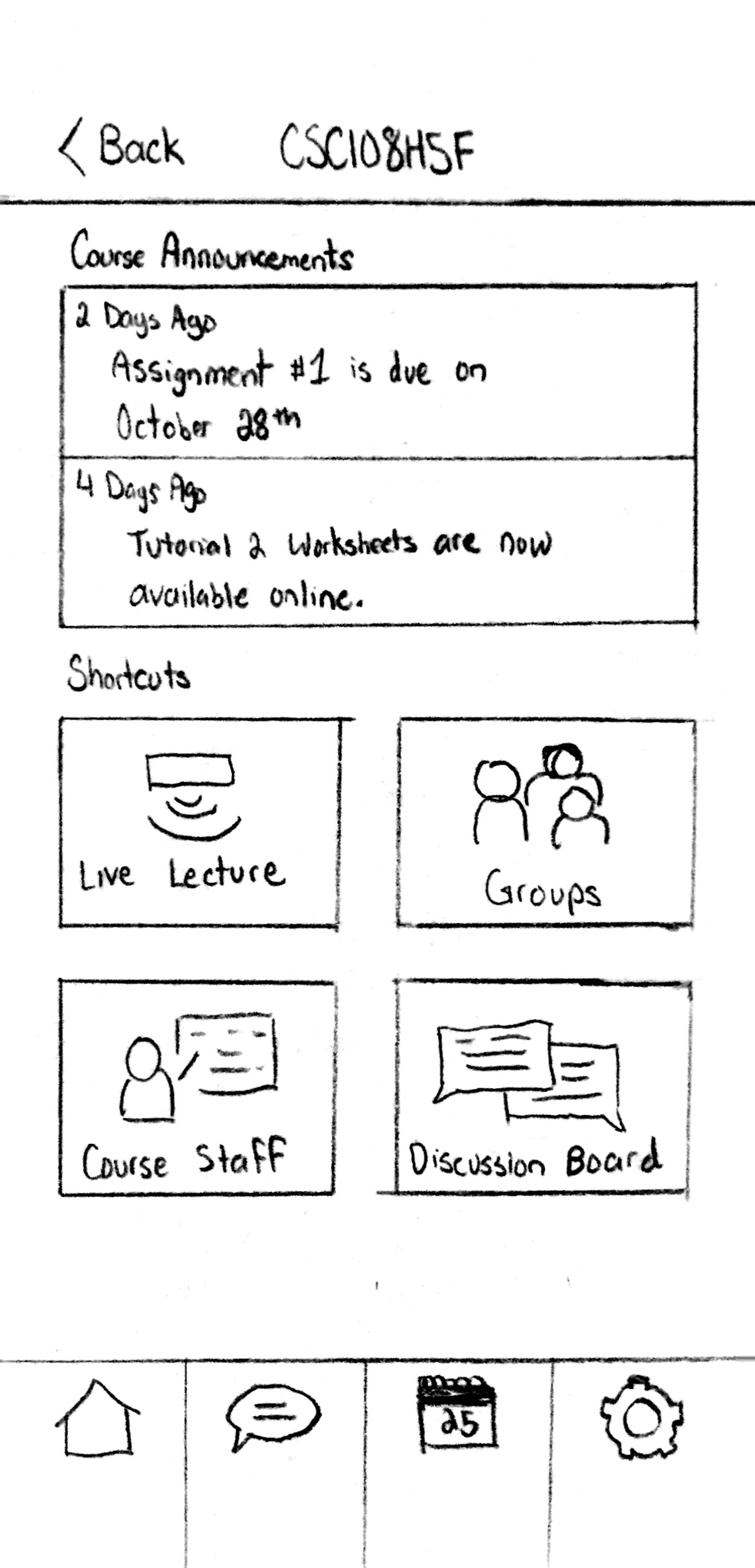
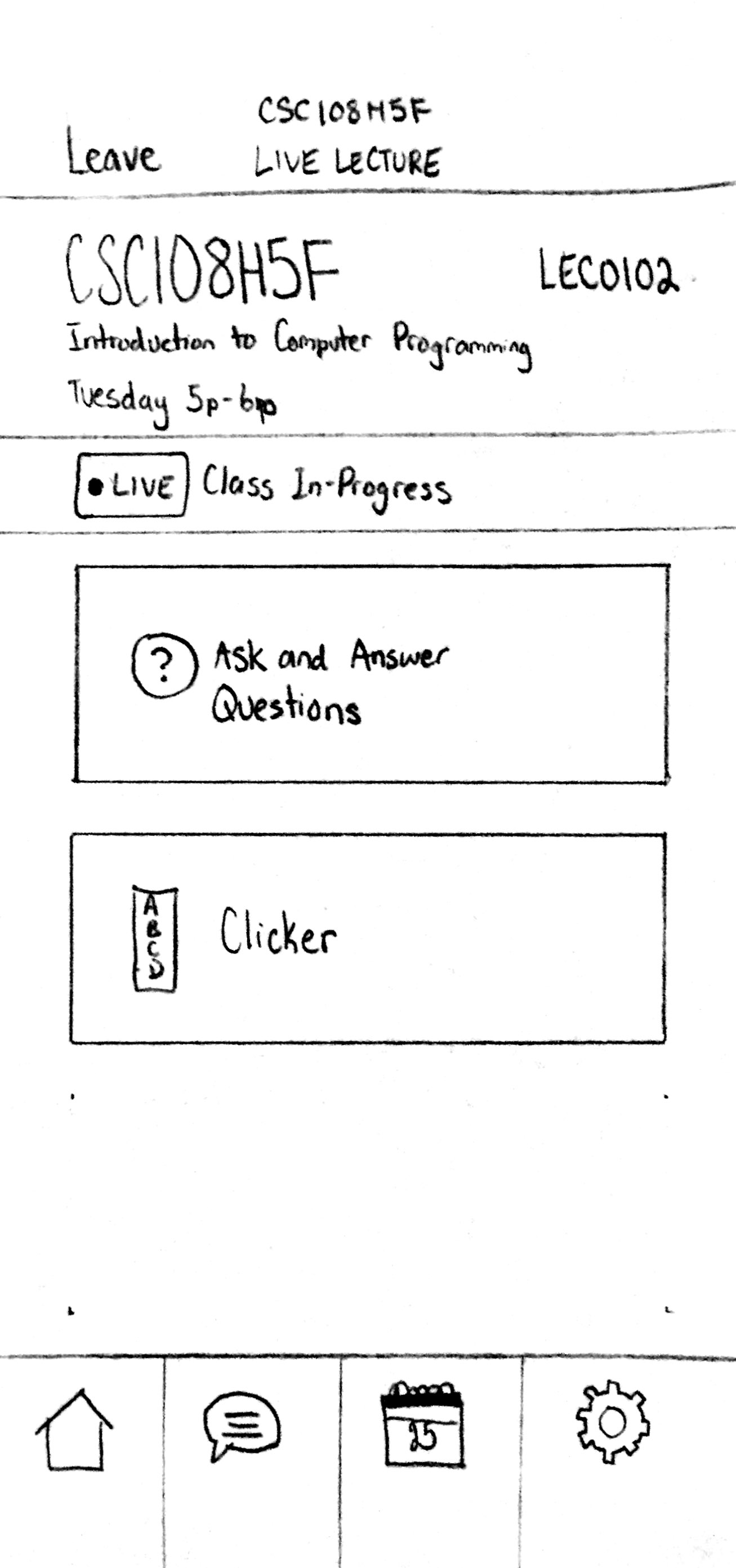
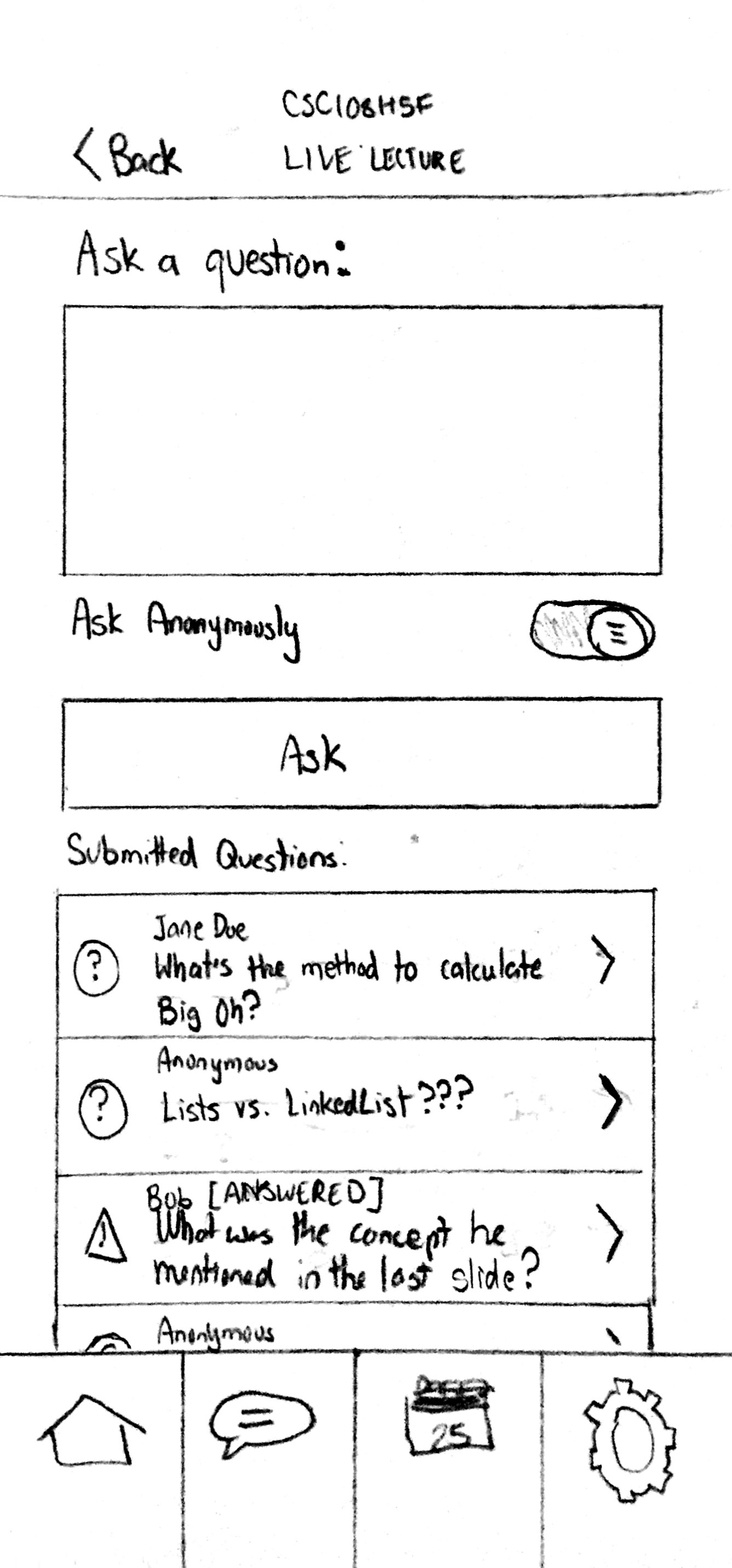
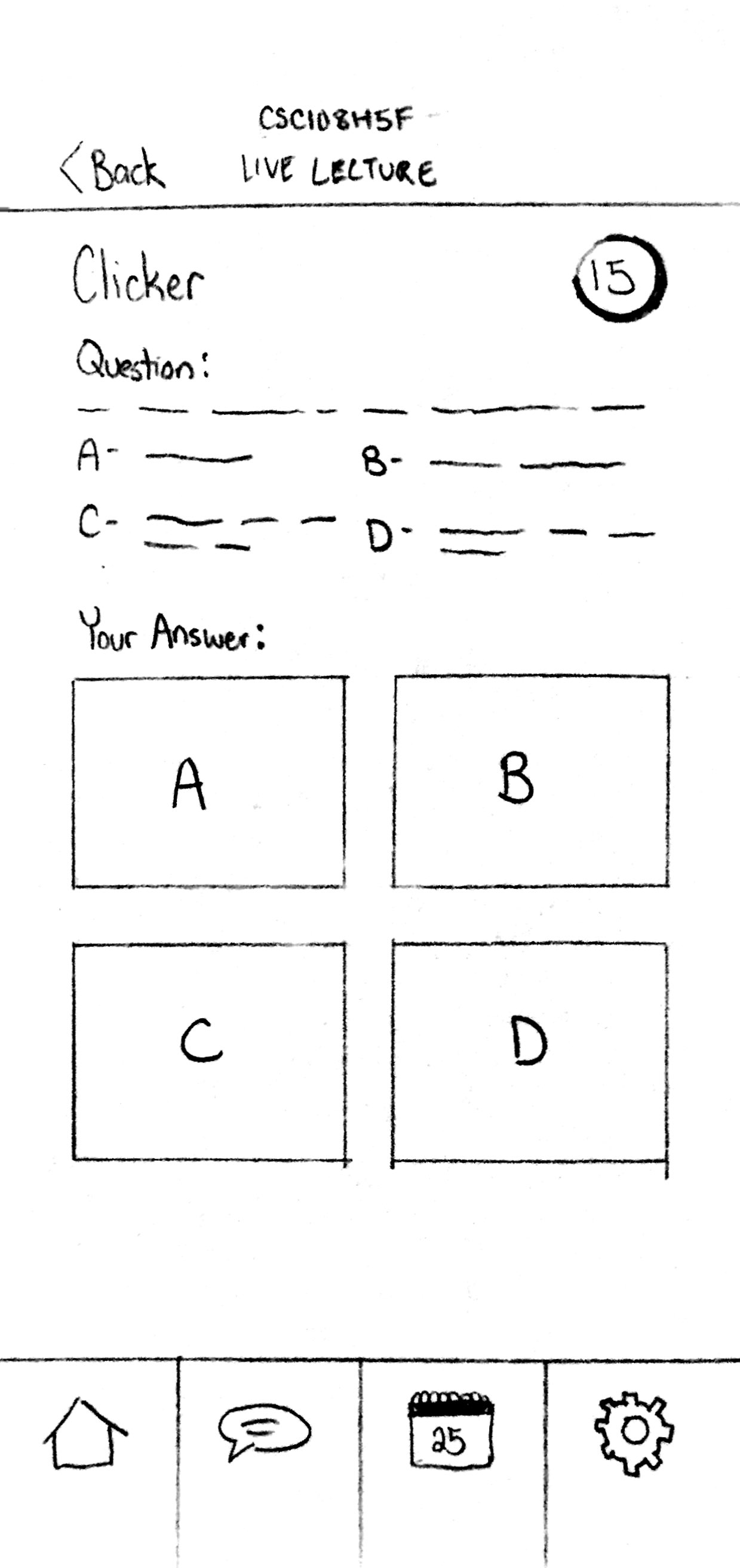
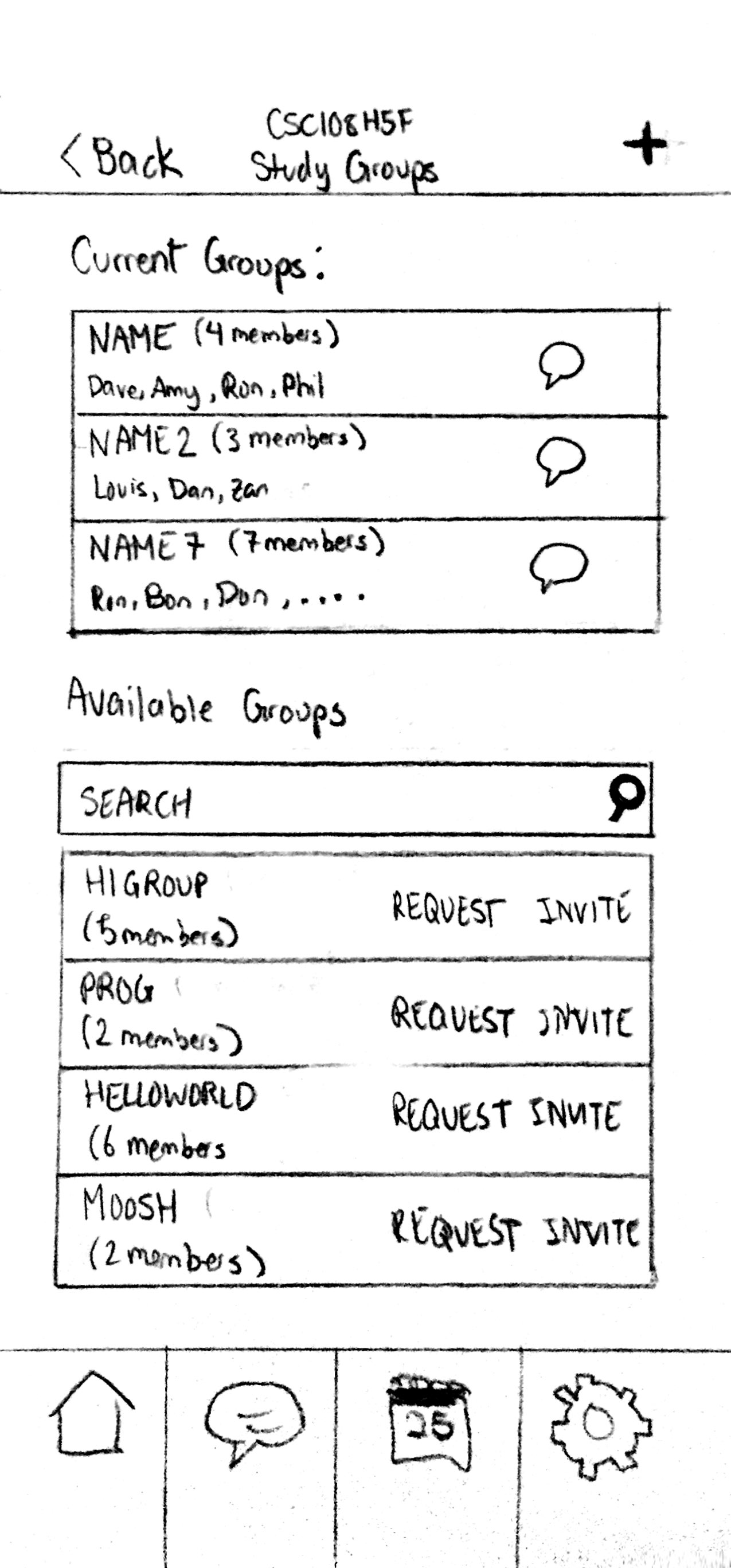
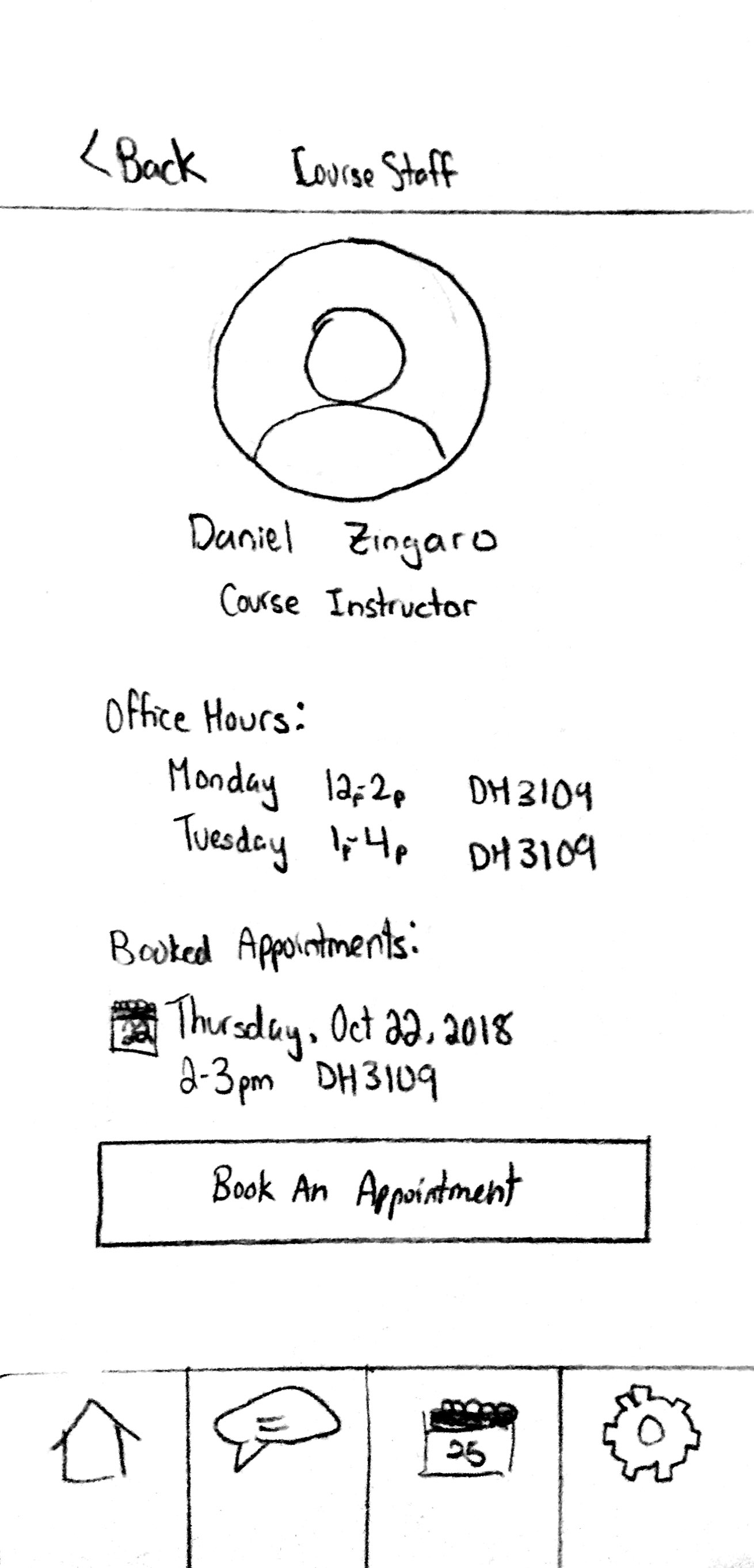
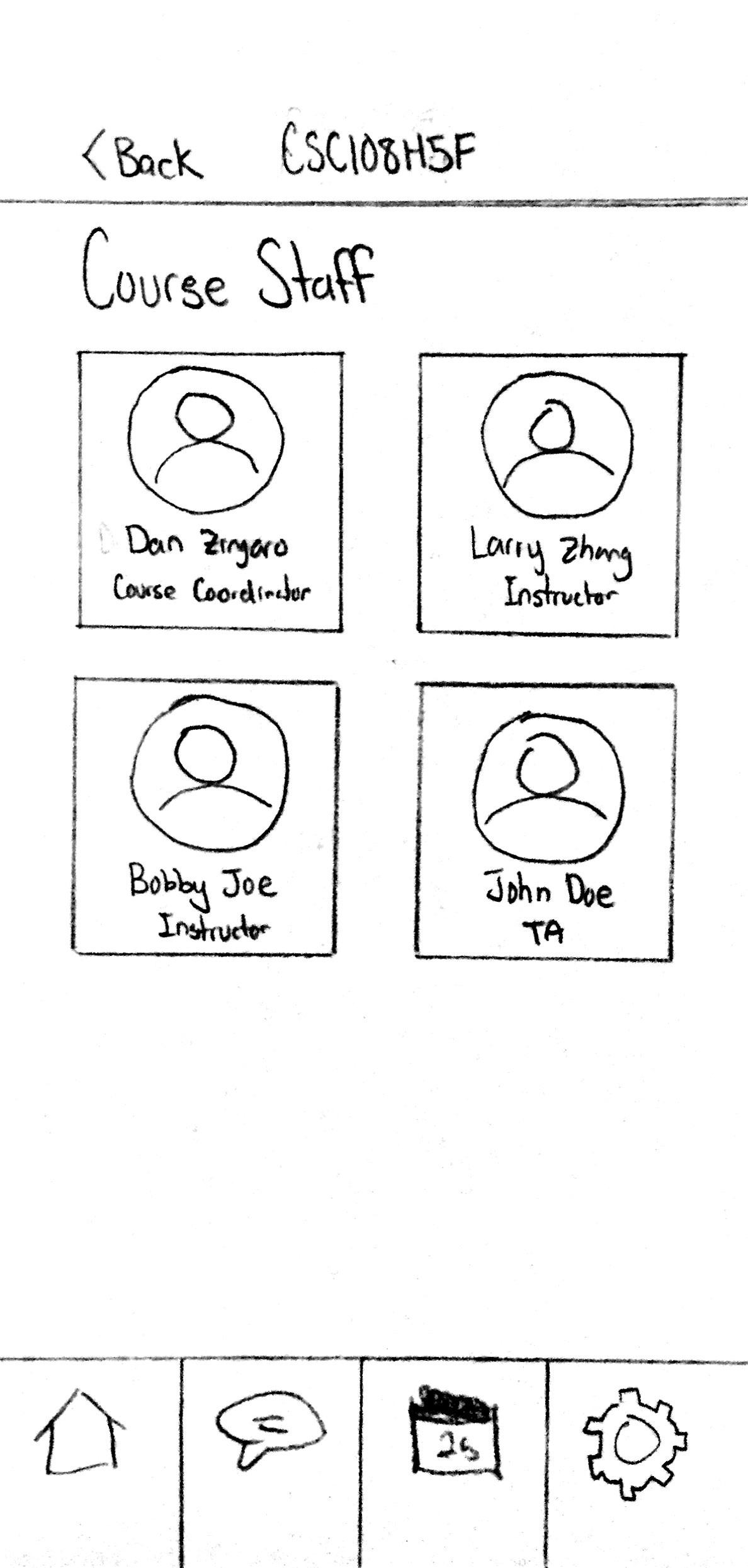
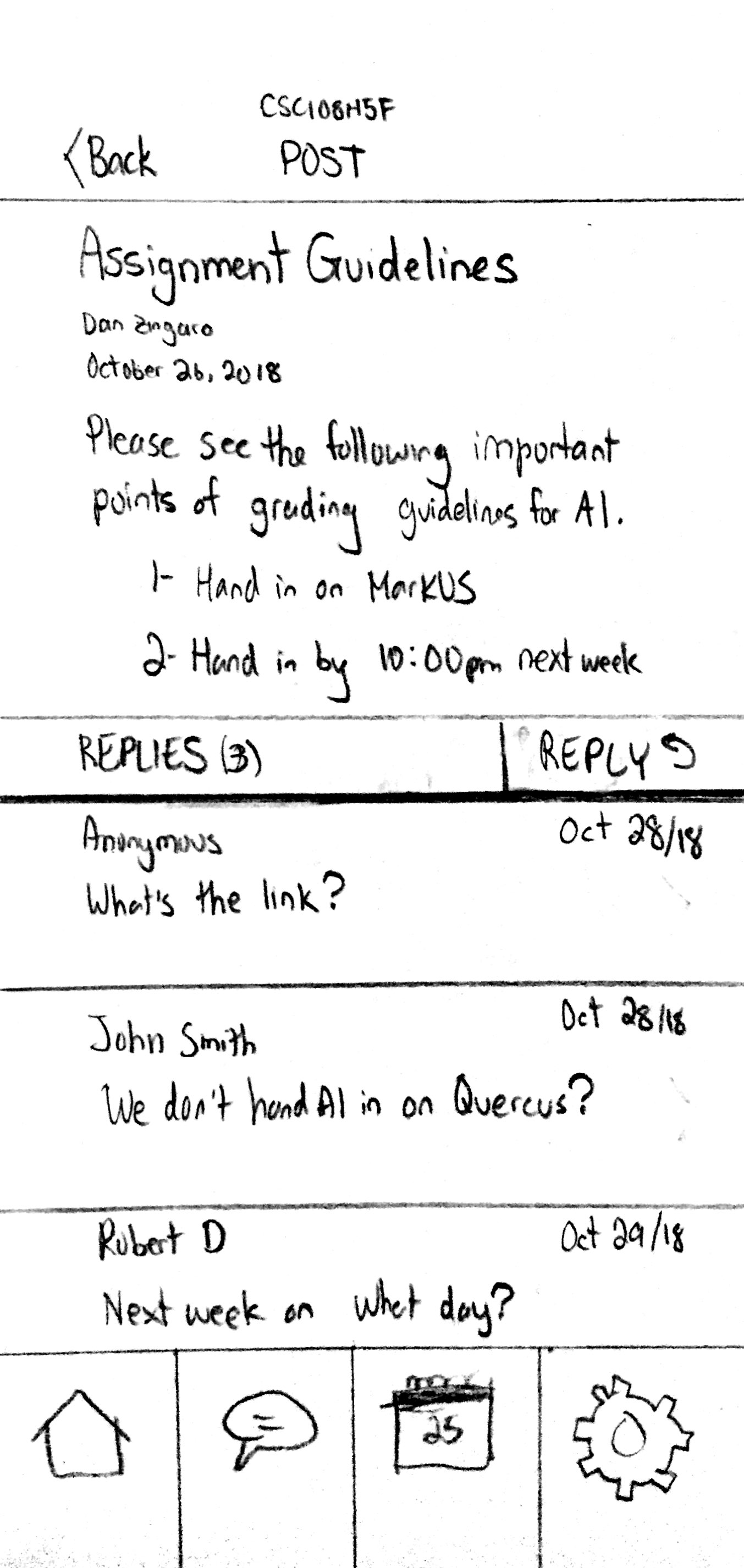
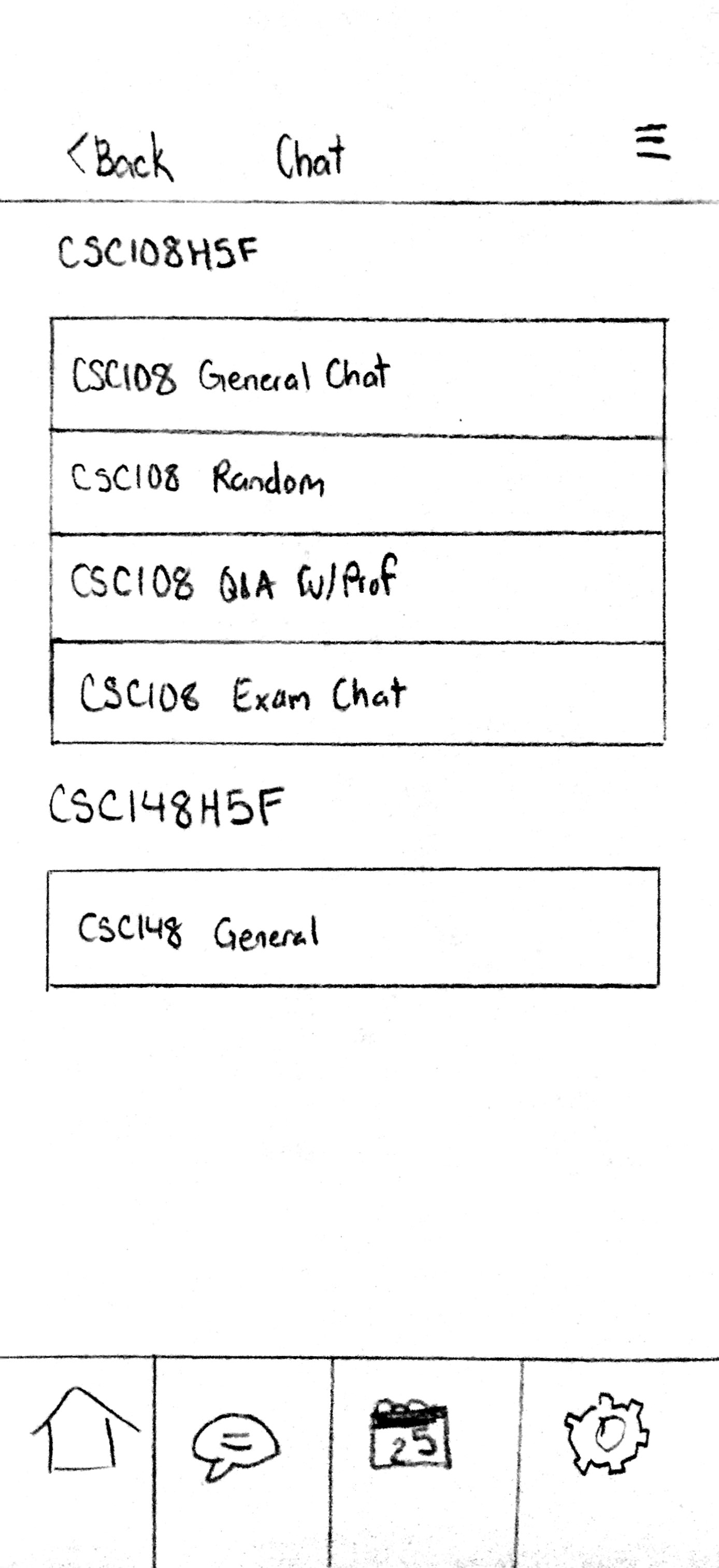
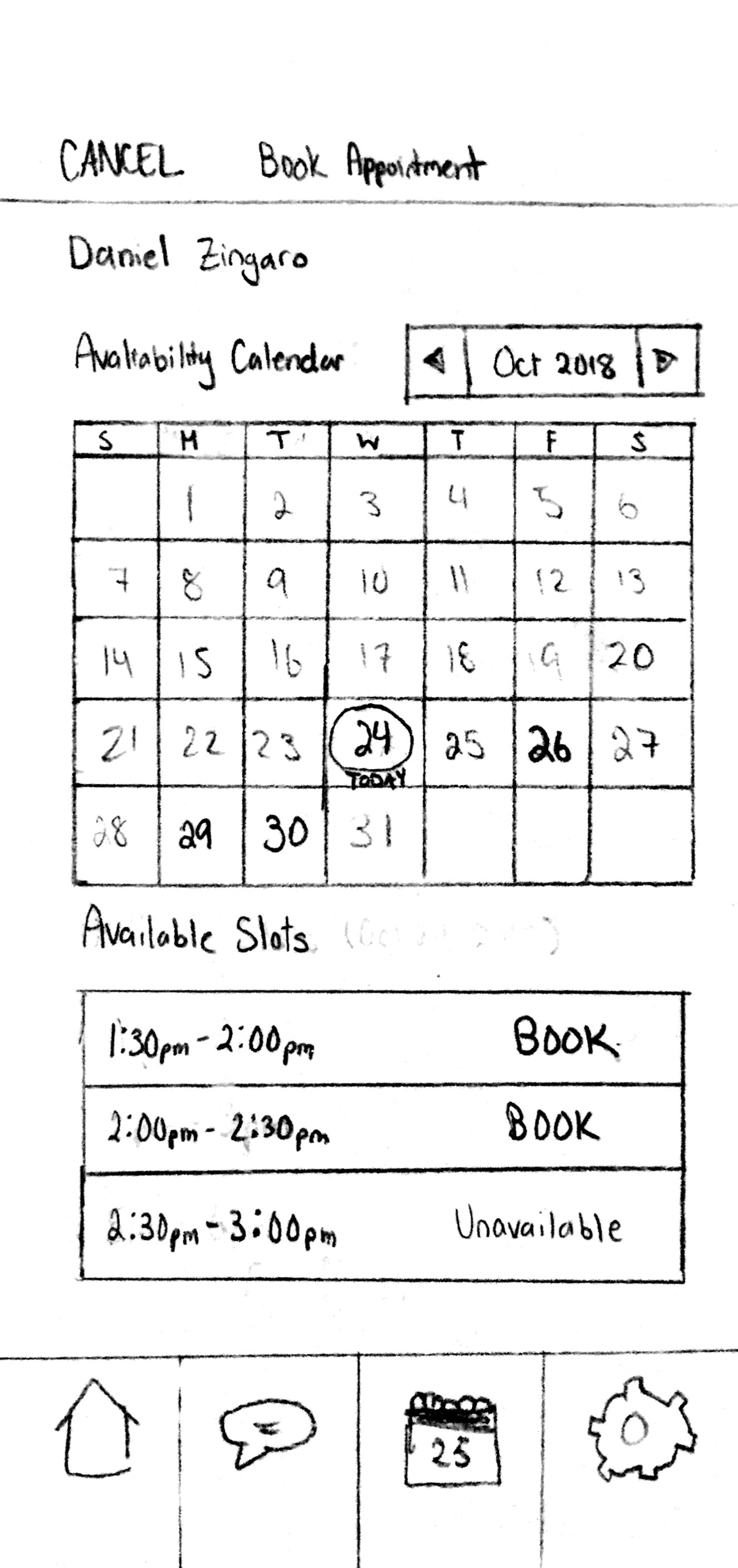
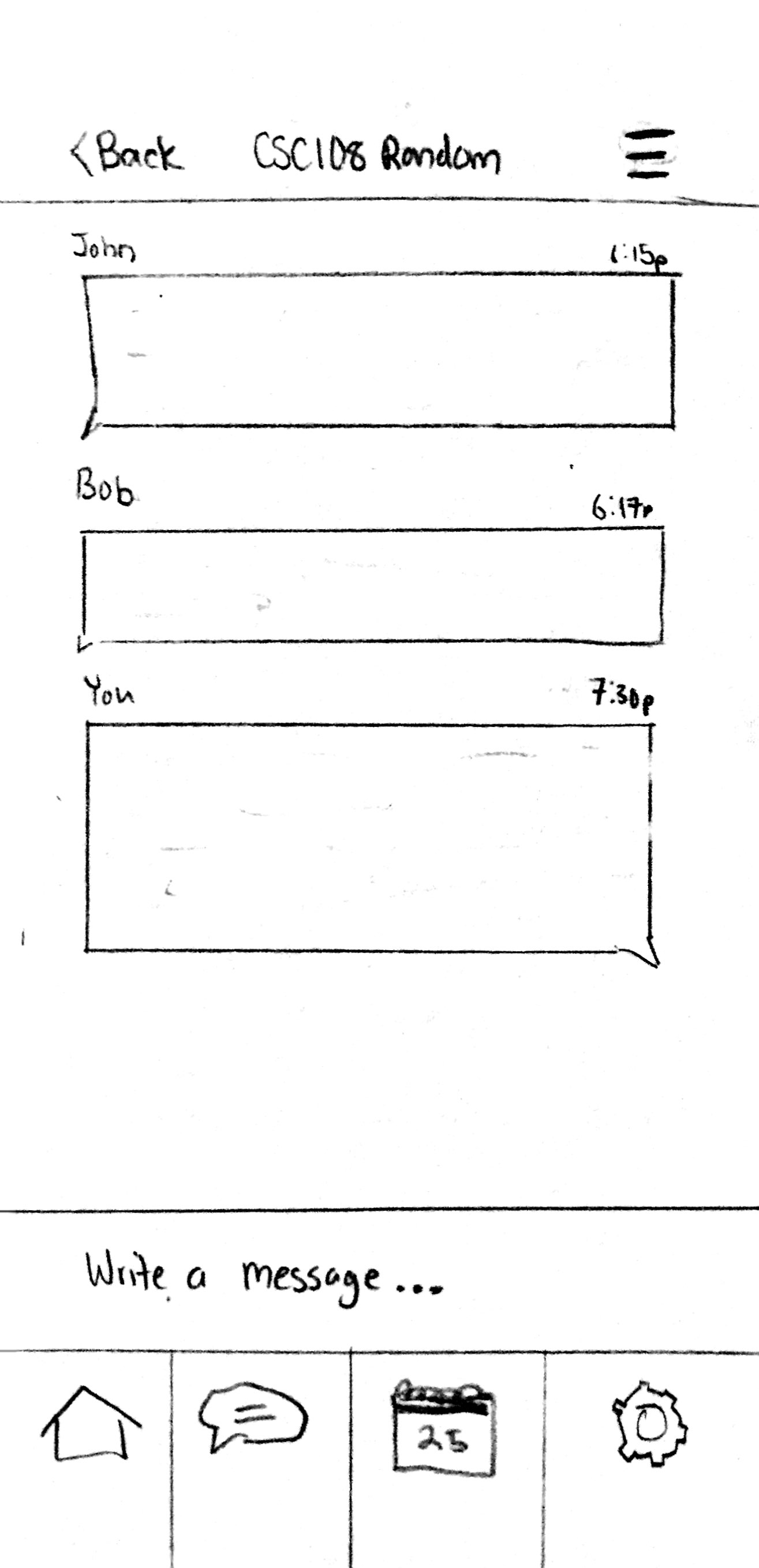
- Low-Fidelity Prototype – Design potential interfaces for your system and gather informal user feedback (including advantages and disadvantages of the different systems). Afterwards, use the feedback to iterate on the requirements of your project, narrow does the design space and create a new interface based on findings (shown below in the gallery).
- Usability Evaluation – Conduct an evaluation of your prototype and a usability testing session and report on the results of the sessions to gain insights for a (hypothetical) improved design.
- Finalization of Early Design and Usability Criteria – Prepare a final presentation on the design team’s idea, usability criteria and results of our evaluations for the term project.
Functional Requirements
Based on our preliminary research, we determined the following requirements for this application.
For undergraduate students:
For undergraduate faculty:
Usability Testing
A usability research session was conducted to evaluate our designs and whether users completed the given tasks as intended. Using the data obtained in the sessions, insights were gained on determining what changes were needed in a (hypothetical) improved design. Users were given three scenarios and the results collected were based on how well the user understood the content, ease of navigating, and if the user could complete the task with the proposed steps. The sessions also utilized the “Thinking Aloud” methodology to ensure we can capture the users’ thoughts at any moment of the usability research.